הפיקסל של פייסבוק הינו אחד הכלים הכי עוצמתיים בפלטפורמת הפרסום של פייסבוק. הגרסה הנוכחית של הפיקסל של פייסבוק שוחררה לעולם בשלהי 2015, וכיום כמעט ולא ניתן לנהל פעילות פרסום בפייסבוק ללא שימוש בפיקסל.
בקצרה על מבנה הפיקסל של פייסבוק
מדובר בקוד ג'אווה סקריפט קטן שמוטמע בדפי האתר ואוסף מידע אודות פעילות הגולשים באתר. המידע שבפיקסל משמש לצורך שיפור מסעות הפרסום בפייסבוק, אופטימזציית המרות, בניית קהלים ממוקדים ומפולחים וגם ניתוח התנהגות הגולשים באתר ברמה הדמוגרפית דרך כלי ה Analytics של פייסבוק.
היתרונות המרכזיים של השימוש בפיקסל של פייסבוק בקמפיינים הממומנים שלכם:
- אופטימיזציה להמרות:
הפיקסל שמוטמע באתר שולח מידע לפייסבוק על המשתמשים שביצעו פעולה מסוימת באתר שלכם (למשל – השארת פרטים בטופס). המידע הזה עוזר למערכת הפרסום של פייסבוק ללמוד על הקהל שרלוונטי למסע הפרסום שלכם, ולהציג את המודעות שלכם רק למשתמשים בעלי ההסתברות הכי טובה להמיר באתר שלכם. - רימרקטינג:
הפיקסל מאפשר לבנות קבוצות של קהלים מבין מבקרי האתר ולהציג להם מודעות מותאמות. בעזרת שימוש בפיקסל באתר atar-ofna.com נוכל לבנות שתי קבוצות של קהלים:
1 .משתמשים שביקרו בדף הקטגוריה של ג'ינסים
2. משתמשים שביקרו בדף הקטגוריה של חולצות
לכל אחת מהקבוצות נוכל כעת להציג מודעות עם מסרים מותאמים. - קהלי Lookalike:
פייסבוק מאפשר לכם להשתמש במידע שיש בפיקסל בשביל ליצור "קהל דומה". כלומר, נניח שבאתר atar-ofna.com הפיקסל של פייסבוק אוסף מידע על המשתמשים שהשלימו תהליך קנייה בשבוע האחרון. אפשר להשתמש במידע הזה בשביל לבנות בתוך מערכת הפרסום של פייסבוק "קהל דומה" שיהיה מורכב ממשתמשי פייסבוק שיש להם מאפיינים דומים למאפיינים של המשתמשים שקנו בשבוע האחרון באתר. - פייסבוק Analytics:
לאחרונה פייסבוק השיקה כלי אנליטיקס חדש. הכלי מציג נתונים וניתוחים של קהל המשתמשים שנמצא בפיקסל שלכם. זו היא בעצם תוספת נחמדה מאוד של דאטה לנתונים שיש לכם כבר בגוגל אנליטיקס. בדוחות של פייסבוק תמצאו בין היתר: דוח דמוגרפי, דוח התנהגות והרגלי שימוש, דוח cohort ועוד.
למה תג מנג'ר?
הגוגל תג מנג'ר הוא כלי חינמי של גוגל שמאפשר ניהול של תגיות (קודים של מערכות צד ג' באתר). מה זה אומר? אם אתם צריכים להטמיע קוד מסוים באתר, לדוגמא קוד מעקב של גוגל אנליטיקס, במקום לעשות זאת ישירות דרך הקוד, ניתן להטמיע אותו דרך התג מנג'ר. אולי אתם שואלים מה היתרון של זה, הרי גם את התג מנג'ר צריך להטמיע באתר איכשהו…
אז זאת שאלה מעולה, שהתשובה עליה פשוטה – תג מנג'ר הוא הקוד היחיד שצריך להטמיע באתר בשביל עבודה עם מערכות צד ג'. מטמיעים באתר את הגוגל תג מנג'ר באופן חד פעמי ואת יתר התגים כבר מנהלים דרך התג מנג'ר עצמו.
היתרונות המרכזיים של התג מנג'ר:
- ניהול מרוכז של כל התגים במקום אחד.
- חסכון בזמן פיתוח – העבודה על התג מנג'ר לא דורשת ידע בכתיבת קוד.
- מזעור סיכונים – היות ואין צורך לגשת לקוד האתר, ההסתברות לשגיאות ובאגים בקוד האתר כתוצאה מתהליך ידני של הטמעת תג יורדת מאוד.
בקיצור, פירגנו מספיק לפייסבוק וגוגל על היכולות המתקדות, בואו ניגש לעניין שלשמו התכנסנו כאן היום.
אם אתם כאן כי שיווק דיגיטלי מעניין אתכם, אשמח להזמין אתכם גם לפרויקט הנוסף שלי בשם "טרגטת". זה הוא מרחב תוכן קהילתי למקצועני שיווק בדיגיטל, אתם מוזמנים להצטרף לאחד או יותר מערוצי התוכן הבאים:
- קהילת פייסבוק עם מעלת ל-5,000 מקצועני שיווק דיגיטלי >>> להצטרפות לקבוצה
- ערוץ טלגרם לעדכוני חדשות שיווק דיגיטלי שוטפים >>> להצטרפות לערוץ
- ניוזלטר שבועי של סיכום חדשות השיווק הדיגיטלי >>> להצטרפות לניוזלטר
איך לנהל את הפיקסל של פייסבוק דרך התג מנג'ר
לפניכם מדריך מפורט שבסיומו תדעו איך ליצור פיקסל של פייסבוק, להגדיר עבורו איוונטים, להטמיע אותו בתג מנג'ר, להגדיר טריגרים לאיוונטים האלו בתג מנג'ר, ובסוף לבנות קהלים וקהלי Lookalike על בסיס המידע והאיוונטים בפיקסל שלכם.
המדריך טיפה ארוך, אם ברצונך לשמור אותו כ-PDF לעיון מאוחר יותר, אשמח לשלוח לך באימייל.
המדריך מחולק לפרקים הבאים:
- יצירת הפיקסל במערכת הפרסום של פייסבוק
- הטמעת הפיקסל דרך התג מנג'ר – הדרך האוטומטית
- הטמעת הפיקסל דרך התג מנג'ר – הדרך הידנית
- איוונטים בפיקסל של פייסבוק
- יצירת טריגרים בתג מנג'ר עבור האיוונטים בפיקסל
- הטמעה של האיוונטים דרך התג מנג'ר (אוטומטית או ידנית)
- בניית קהלי רימרקטינג, וקהלי Lookalike על בסיס האיוונטים
הערה חשובה!
המדריך הזה לא מכיל הוראות פתיחה של חשבון תג מנג'ר.למי שעדיין אין תג מנג'ר ורוצה לפתוח ולהטמיע באתר, אשמח לשלוח את המדריך הרשמה דרך המייל. יש להצטרף לניוזלטר של טופנדה
כמו כן, אם אין לכם חשבון פרסום ו/או ביזנס מנג'ר בפייסבוק ואתם רוצים לפתוח, אני ממליץ שתקראו כאן (אנגלית)
יצירת הפיקסל במערכת הפרסום של פייסבוק
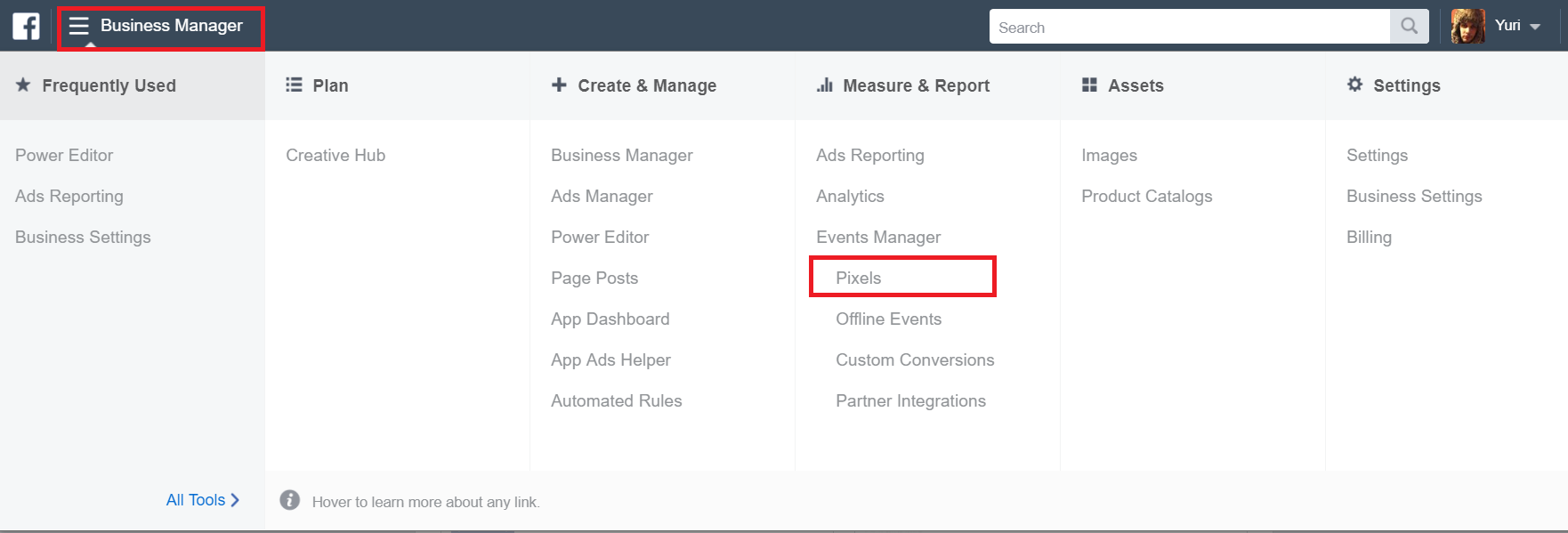
- נכנסים לפייסבוק ביזנס מנג'ר.
- פותחים את התפריט הראשי העליון ובוחרים ב Pixels.

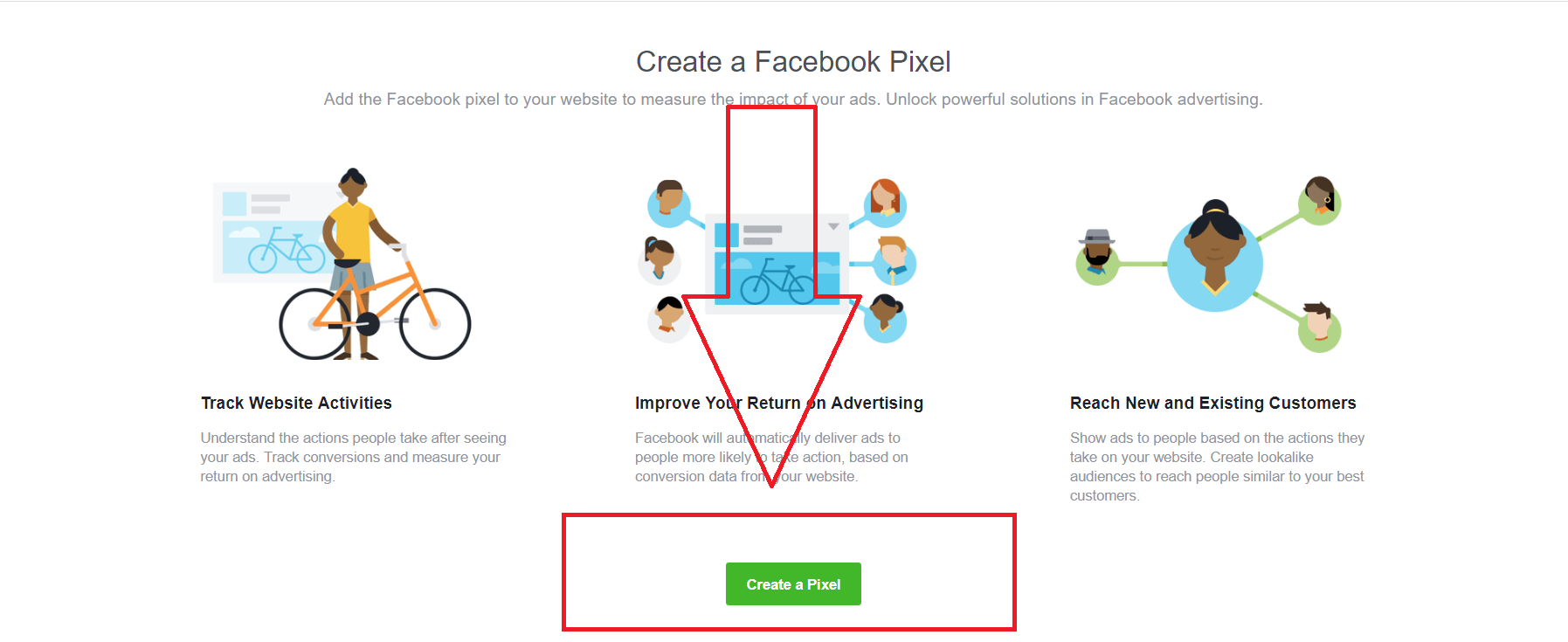
- אם עדיין אין לכם פיקסל, לחצו על Create Pixel.

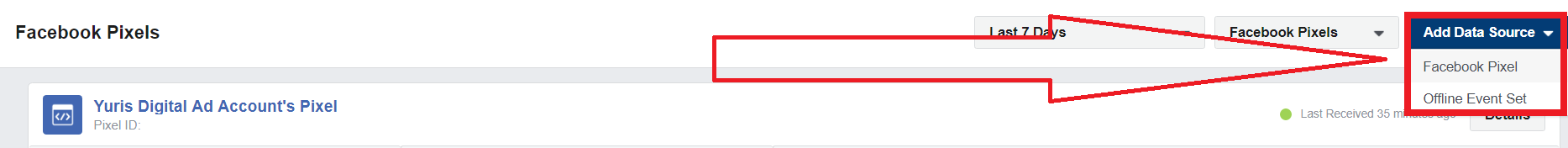
- אם יש לכם כבר פיקסל ואתם רוצים ליצור חדש, לחצו על Add Data Source בכפתור הכחול בצד ימין למעלה, ובחרו ב Facebook Pixel. בחלון שיפתח לחצו על Create.

מזל טוב!
יש לכם פיקסל חדש 🙂
הטמעת הפיקסל בתג מנג'ר – הדרך האוטומטית
אוקי אז פיקסל יש, עכשיו צריך להטמיע אותו בתג מנג'ר. איך עושים את זה –
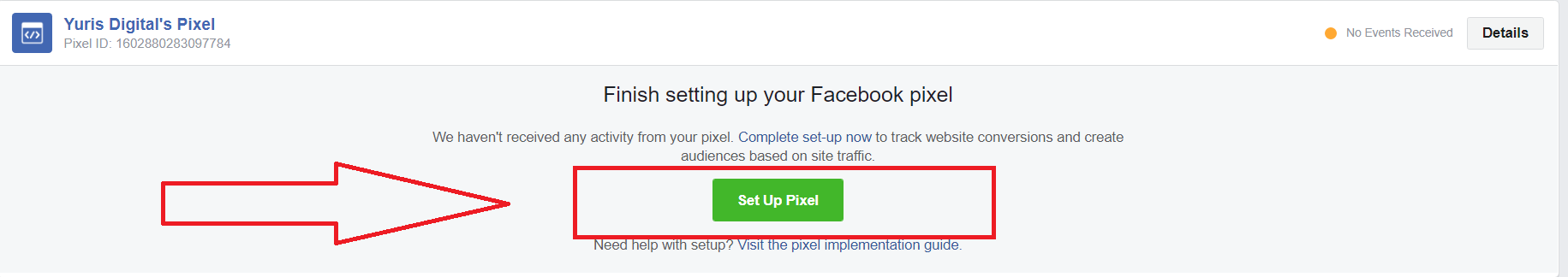
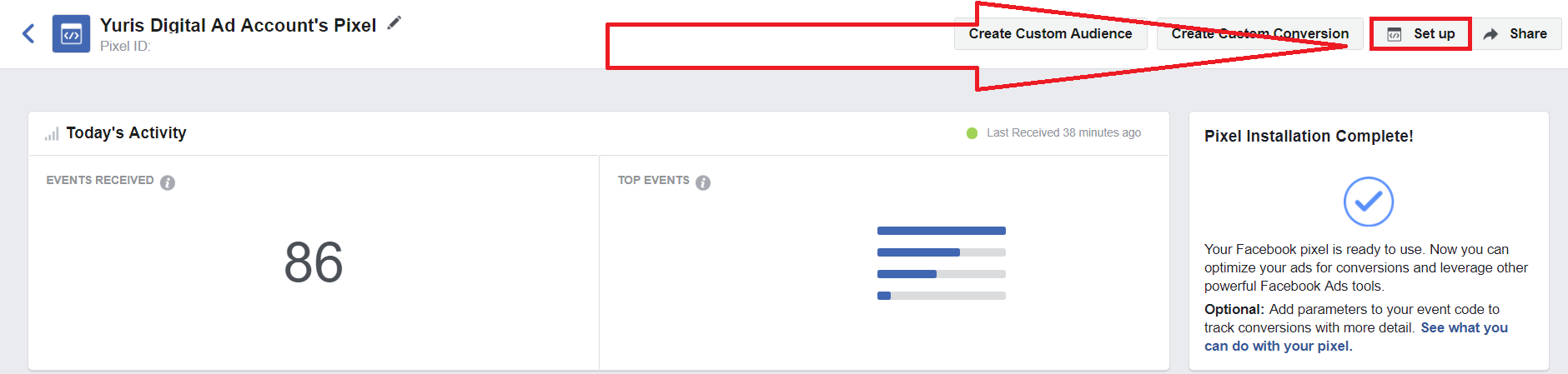
- חזרו לתפריט הפיקסלים בתג מנג'ר. אם זה פיקסל חדש, לחצו על Set Up Pixel.

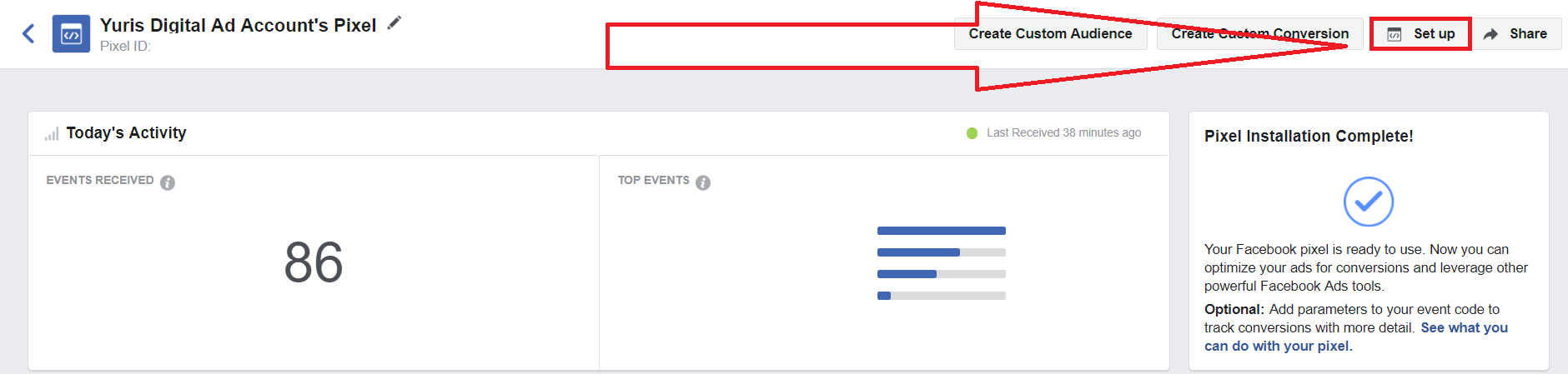
- אם זה פיקסל ישן שאתם רוצים לעדכן, כנסו לתוך הפיקסל על-ידי לחיצה על Details בצד ימין, ובחרו ב Set Up בתפריט העליון.

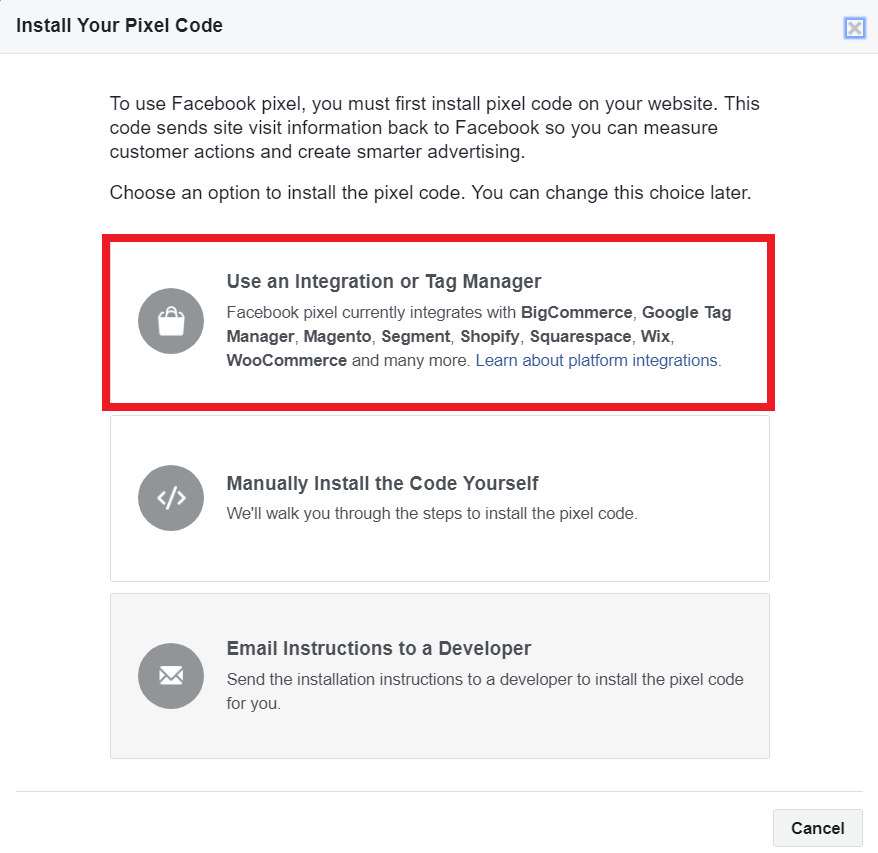
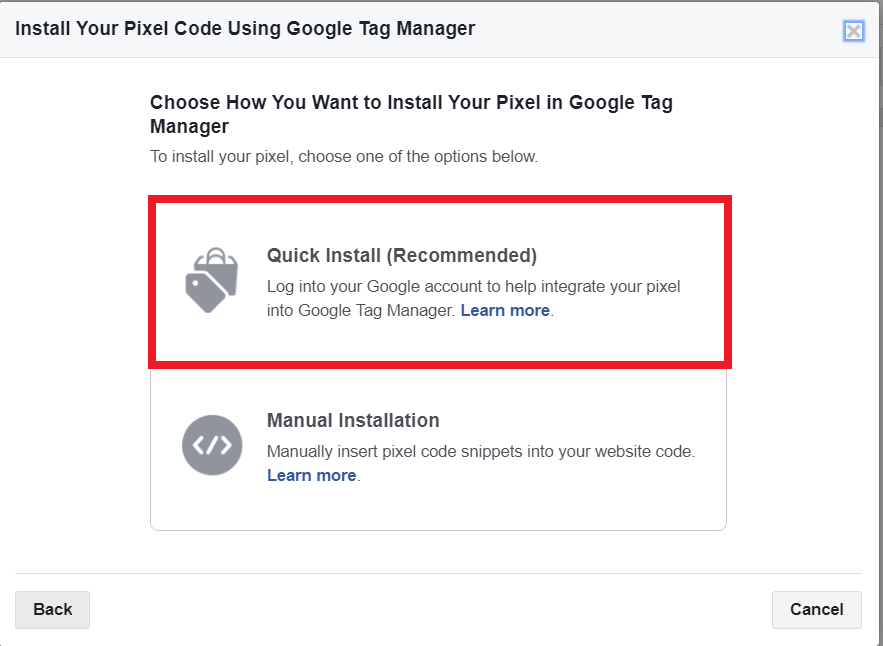
- במסך שנפתח מציגה בפניכם פייסבוק 3 דרכים להטמעה: באינטגרציה או בתג מנג'ר, להטמיע ידנית בקוד האתר, לשלוח אימייל הנחיות למפתח.
בחרו באפשרות הראשונה – הטמעה דרך אינטגרציה או תג מנג'ר.

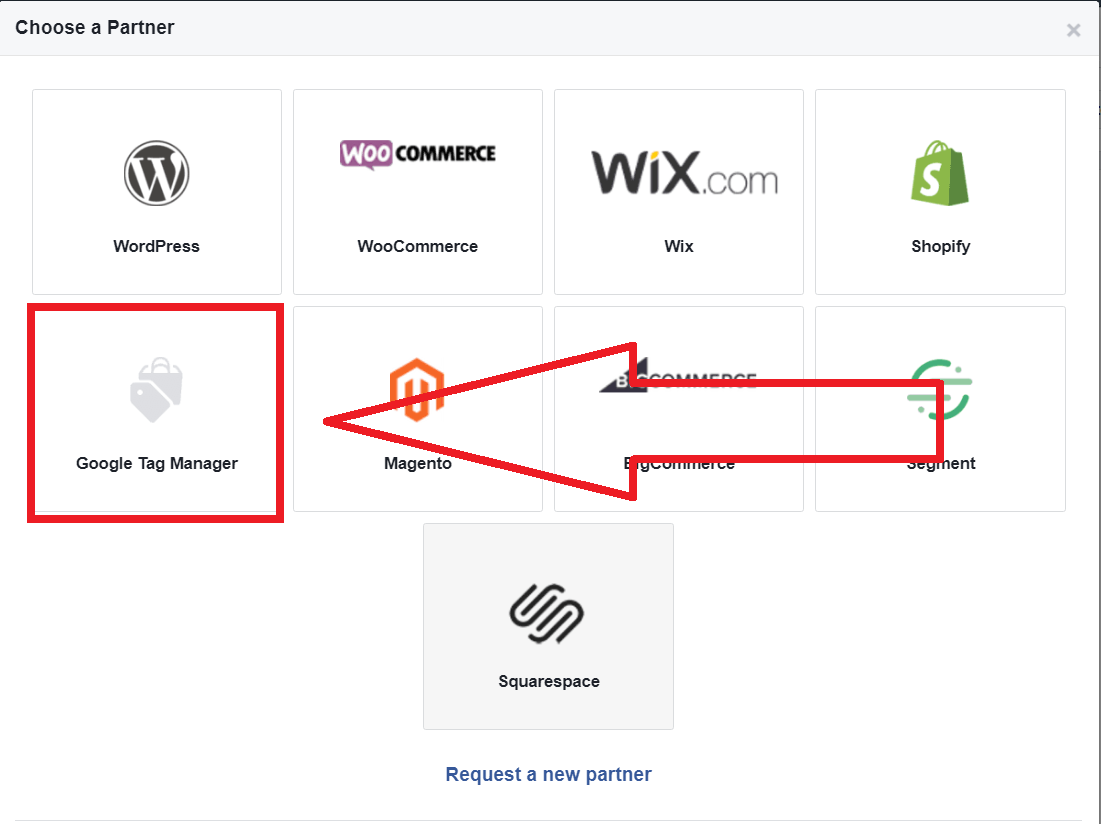
- בחלון הבא שנפתח אתם נדרשים לבחור בין תג מנג'ר לבין מגוון אינטגרציות אחרות.
בחרו בתג מנג'ר.

- עכשיו יש שתי אפשרויות לבצע את ההטמעה דרך התג מנג'ר: הדרך האוטומטית והמהירה שפייסבוק ממליצה עליה, והדרך הידנית. ההבדל הוא שבדרך האוטומטית, אתם נדרשים לתת לפייסבוק הרשאה לגשת לחשבון התג מנג'ר שלכם ולבצע בו שינויים, ואילו בדרך הידנית אתם תצטרכו להטמיע את קוד הפיקסל בעצמכם בתוך התג מנג'ר.
אני מראה את שתי הדרכים, ובפרק הזה אנחנו עושים את הדרך הראשונה, לכן לחצו על האפשרות הזאת.
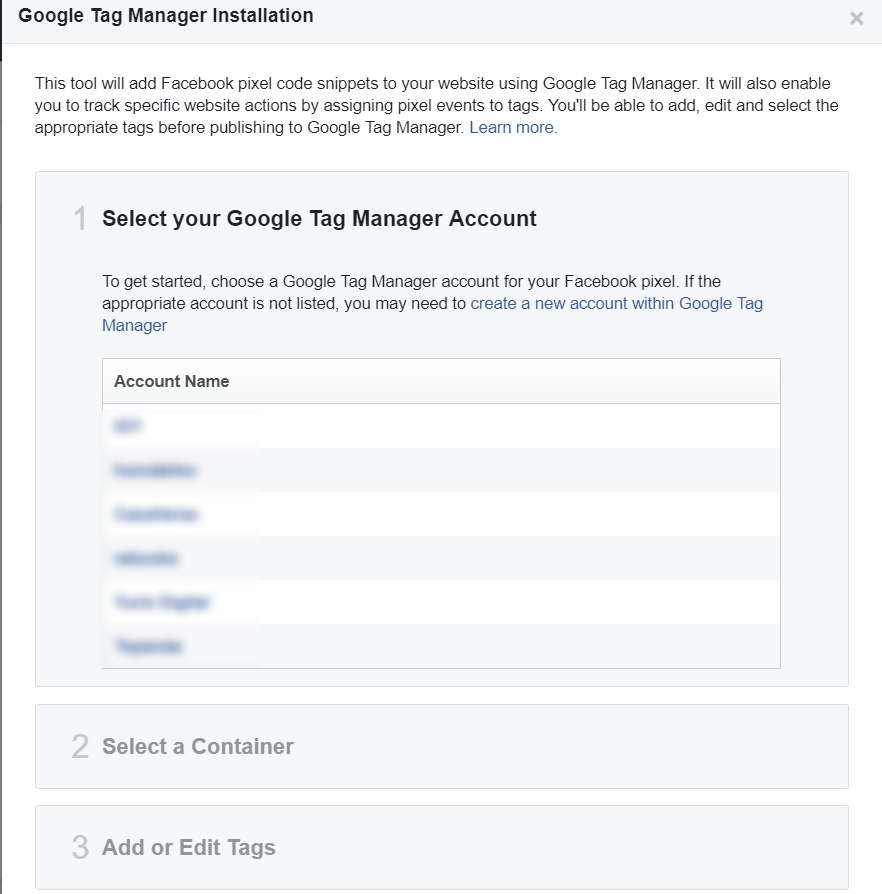
- כעת אתם נדרשים להיכנס להתחבר עם חשבון הגוגל שלכם ולתת לפייסבוק גישה. בחרו את חשבון הגוגל אליו מחובר התג מנג'ר שלכם.
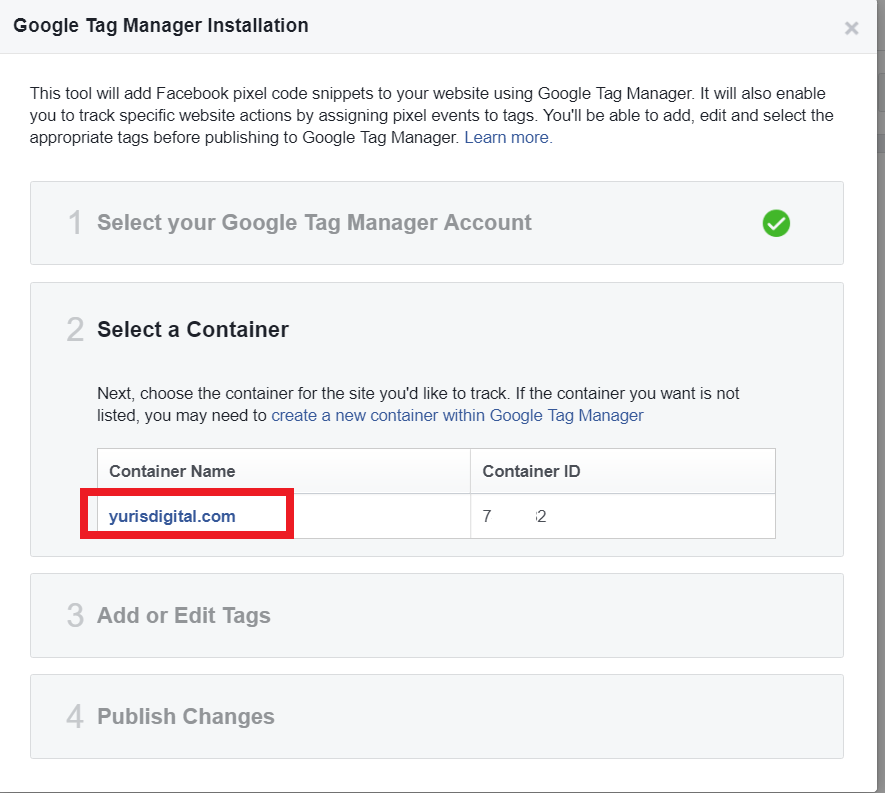
- במסך החדש שנפתח בחרו את חשבון התג מנג'ר של האתר הרלוונטי לכם, ואז את הקונטיינר הרלוונטי.
אם יש לכם חשבון אחד וקונטיינר אחד זה בסדר גמור, אל תחשבו שהלכתם לאיבוד.


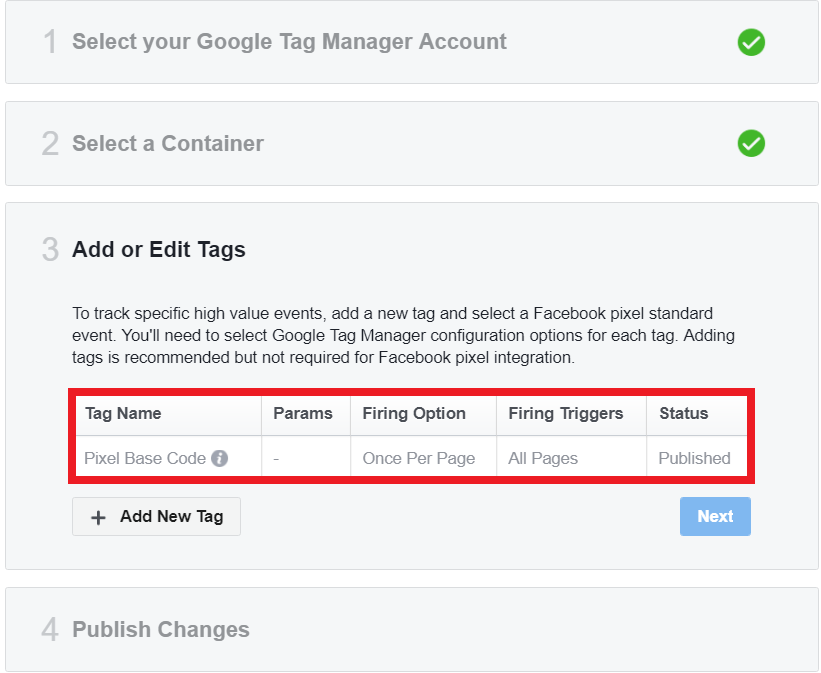
- בשלב השלישי זה המקום שבו אפשר להגדיר איוונטים לתג. אנחנו את זה בפרקים הבאים. בינתיים אתם יכולים לראות את התג שתיכף יתווסף לתג מנג'ר שלכם. התג הזה נקרא Pixel Base Pixel וזה בעצם הפיקסל הראשי, שיופעל על כל העמודים באתר.

- לחצו על Next ועברו לשלב 4.
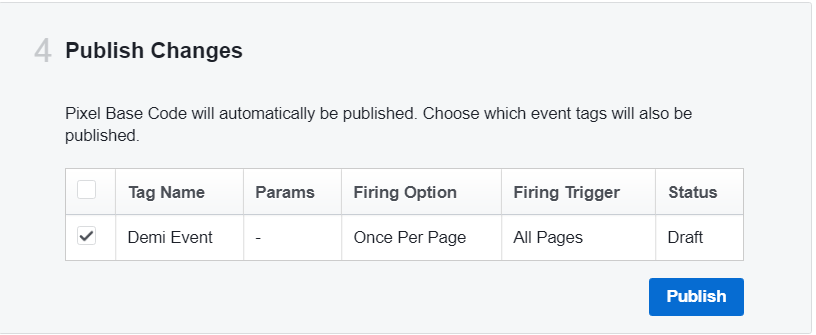
- ודאו שמסומן V ליד ה Pixel Base Code ולחצו על Publish.

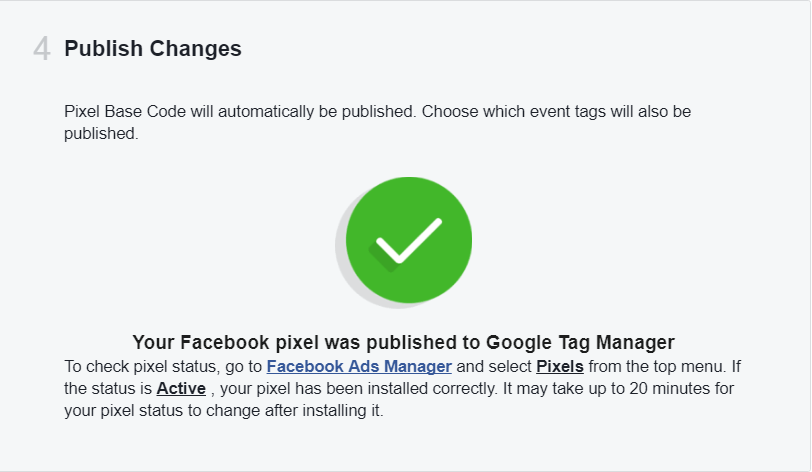
- אחרי שקיבלתם את ההודעת ההצלחה. גשו לתג מנג'ר לבדוק איך הוטמע הפיקסל.

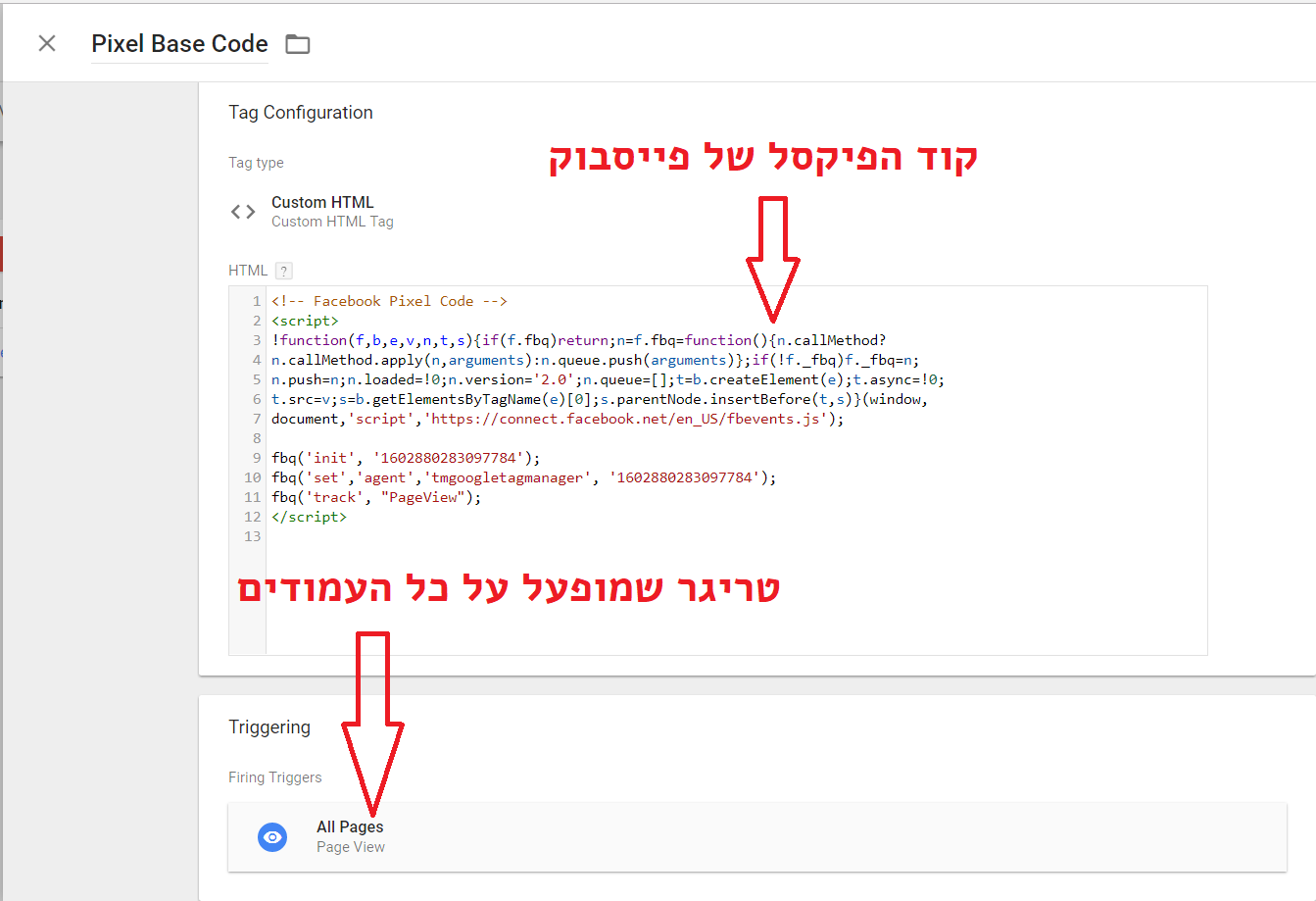
- בתג מנג'ר בלשונית ה Tags תוכלו לראות את התג עם הפיקסל, כאשר הוא מוצמד אליו טריגר שמופעל בכל העמודים.

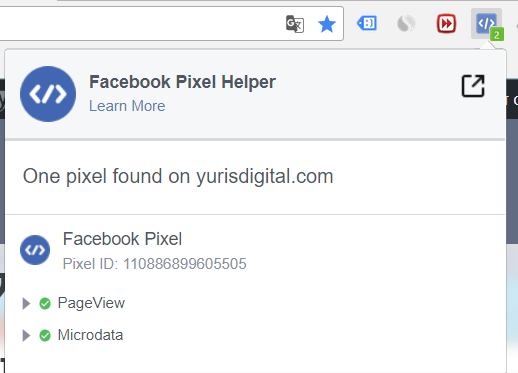
- עכשיו כמובן הדבר הכי חשוב – לבדוק שהכל עובד כמו שצריך. לצורך כך התקינו על דפדפן הכרום שלכם את התוסף המיוחד של פייסבוק ה-Facebook Pixel Helper.
- היכנסו לאתר שלכם כשהתוסף החדש שהתקנתם פועל, ובדקו אם אתם מקבלים הודעת הצלחה כמו שאני מראה בצילום מסך למטה. דפדפו בין כמה עמודים באתר וודאו שבכולם התוסף מצביע על פעילות תקינה.

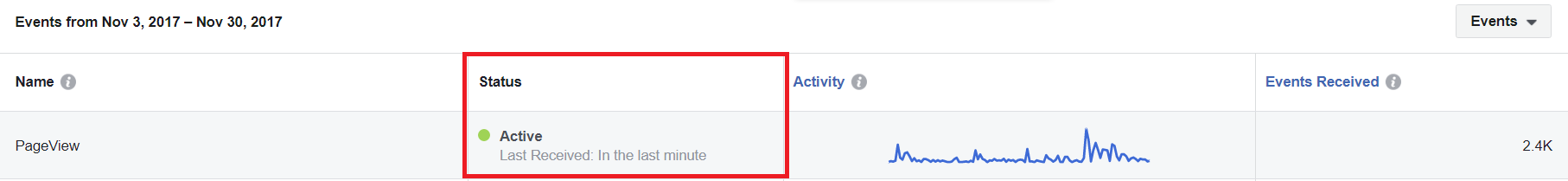
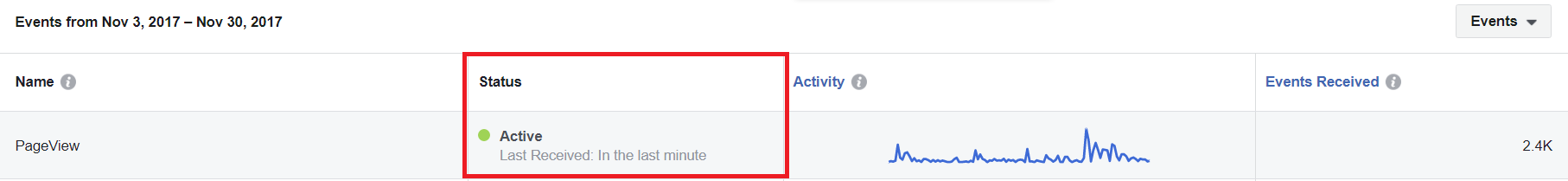
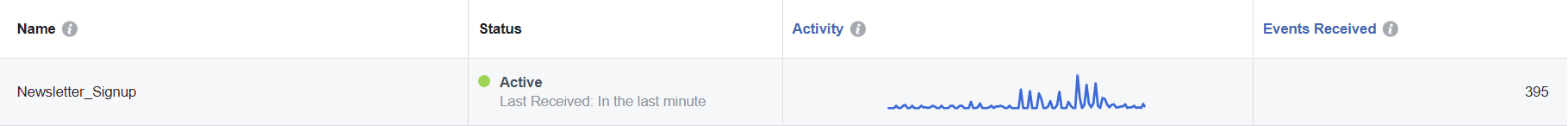
- דרך נוספת לבדוק שהפיקסל הוטמע ופועל כמו שצריך, היא דרך פייסבוק עצמה. אומנם יכול לקחת קצת זמן עד שפייסבוק תציג את המידע, אבל לעיתים קרובות זה קורה בתוך מספר דקות. לצורך כך, גשו חזרה לעמוד הפיקסל, בחרו בפיקסל שלכם ולחצו על Details בצד ימין למעלה, לאחר מכן גללו למטה עד שתראו את דוח האיוונטים של הפיקסל. אם יש סימן ירוק מתחת ל Status ואתם רואים שיש ספירה של האיוונטים אז זה אומר שהכל תקין.

הטמעת הפיקסל דרך התג מנג'ר – הדרך הידנית
כעת, במקום להשתמש באינטגרציה של פייסבוק עם התג מנג'ר, אני אראה לכם דרך נוספת להטמיע את הפיקסל אשר איננה כולל אינטגרציה אוטומטית בין מערכת הפייסבוק לגוגל תג מנג'ר.
- חזרו על שלבים 1-4 בפרק הקודם.
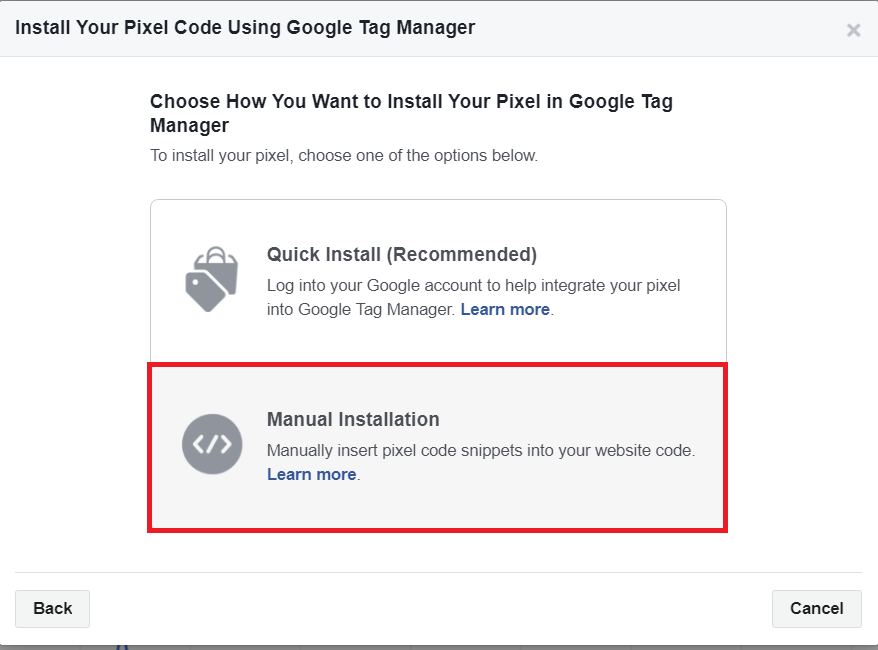
- בחרו באפשרות ההתקנה הידנית.

- כאן יפתח לכם חלון שלמען ההגינות כולל הסבר דיי יפה, מפורט, וכולל אף מספר סרטונים של התהליך.
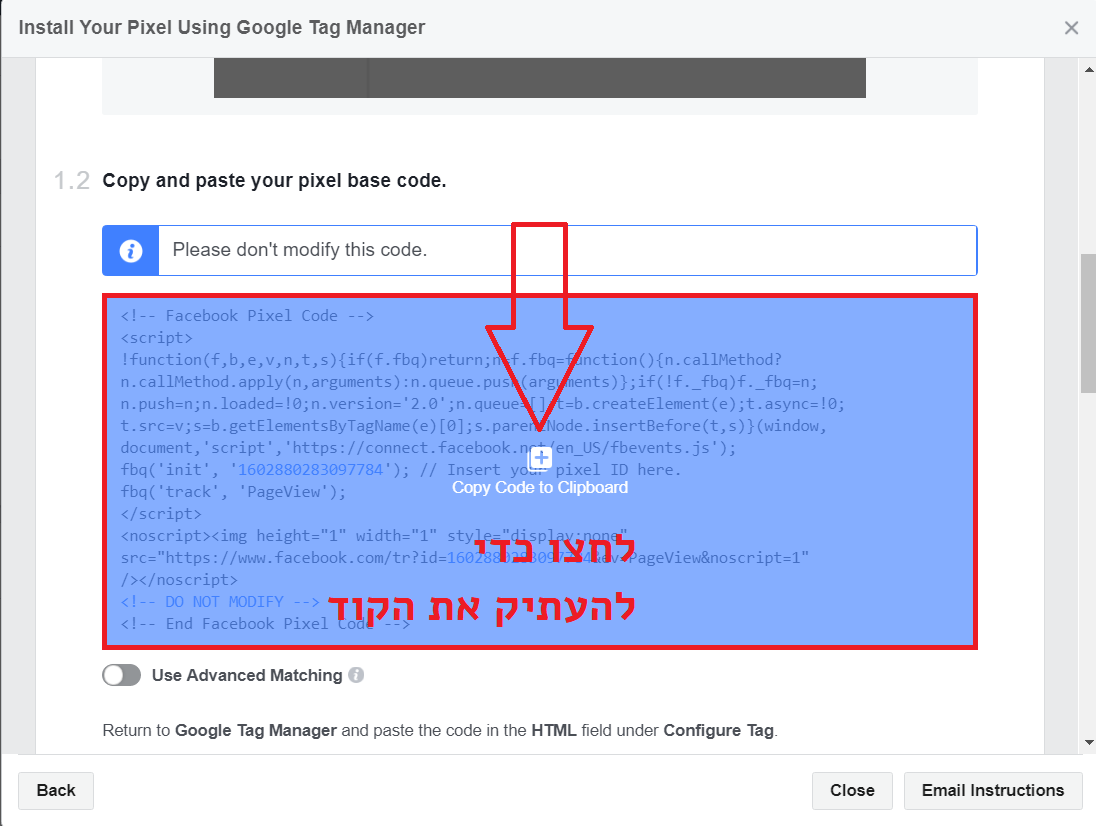
גללו מטה לסעיף 1.2 והעתיקו את הקוד.
- כעת פתחו את התג מנג'ר, ובלשונית התגים לחצו הכפתור האדום להוספת תג חדש.
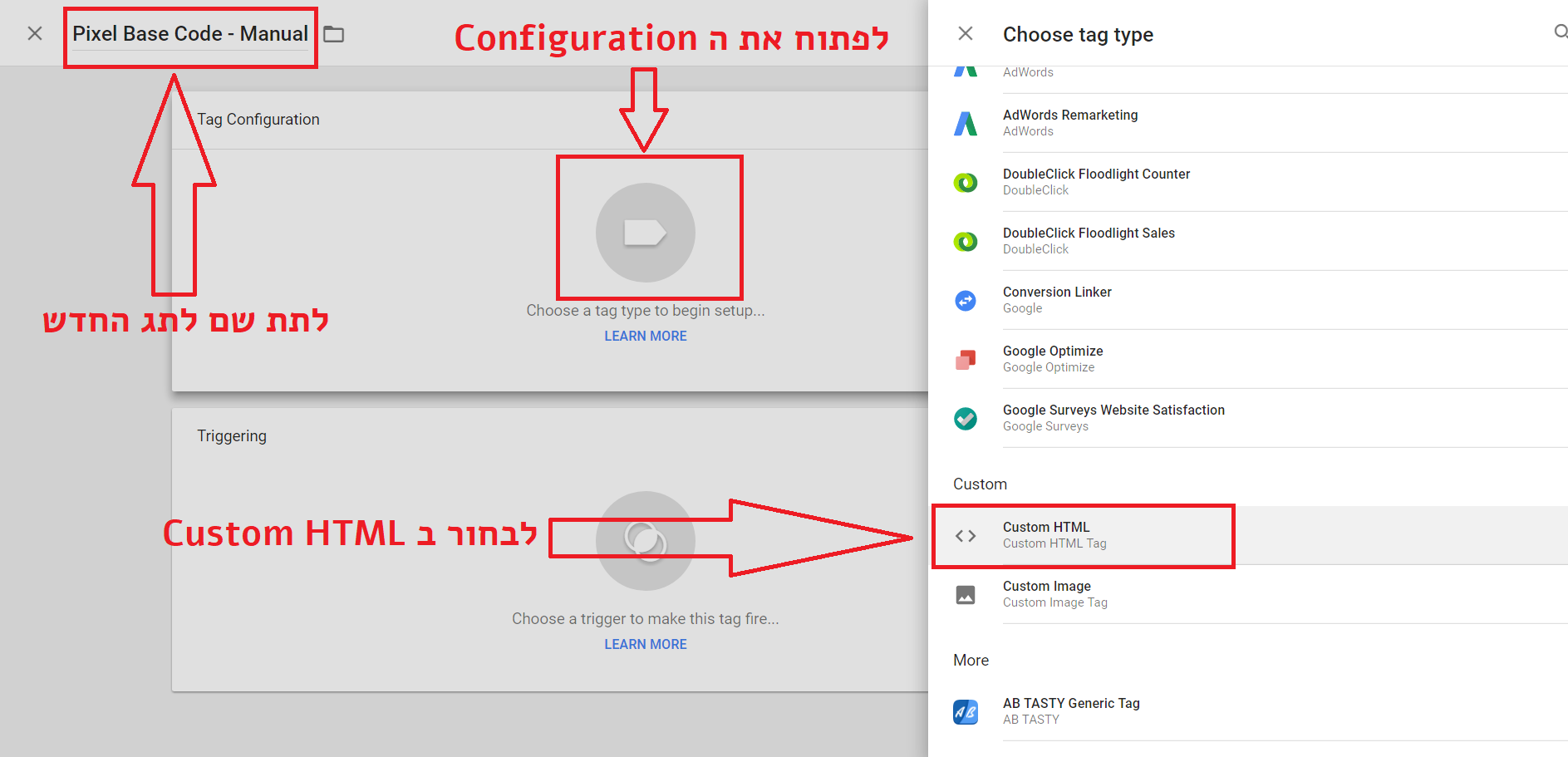
- תנו לפיקסל שם.
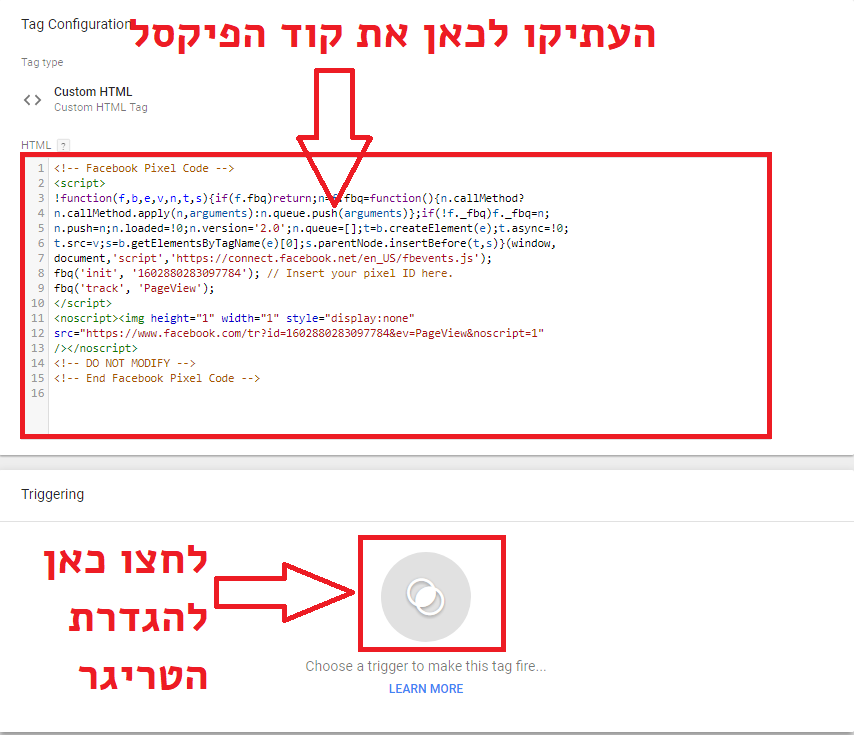
- לחצו על Tag Configuration, ובחרו ב Custom HTML.

- במסך שנפתח הדביקו את קוד הפיקסל שהעתקתם בסעיף 3 ואז לחצו על הקוביה התחתונה להגדרת הטריגר.

מה זה טריגר Trigger?
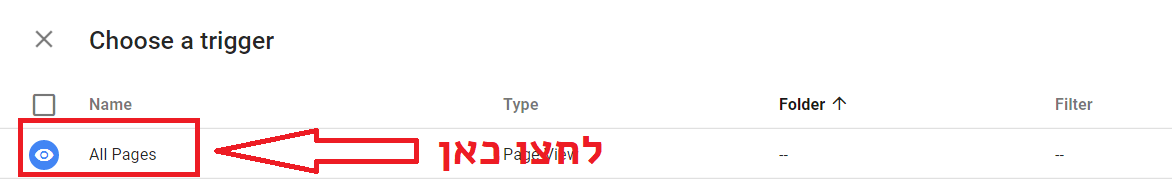
הטריגר הוא בעצם חוק שאומר לתג מנג'ר מתי לשחרר או לירות לתוך הדפדפן את הקוד שנמצא בתג. - כעת נבחר טריגר. מאחר וזהו הפיקסל הראשי, הוא צריך להופיע בכל העמודים של האתר, לכן אנחנו נגדיר את הטריגר כ All Pages. הטריגר הזה כבר קיים אוטומטית בכל חשבון חדש של תג מנג'ר שנפתח. בחרו אותו.

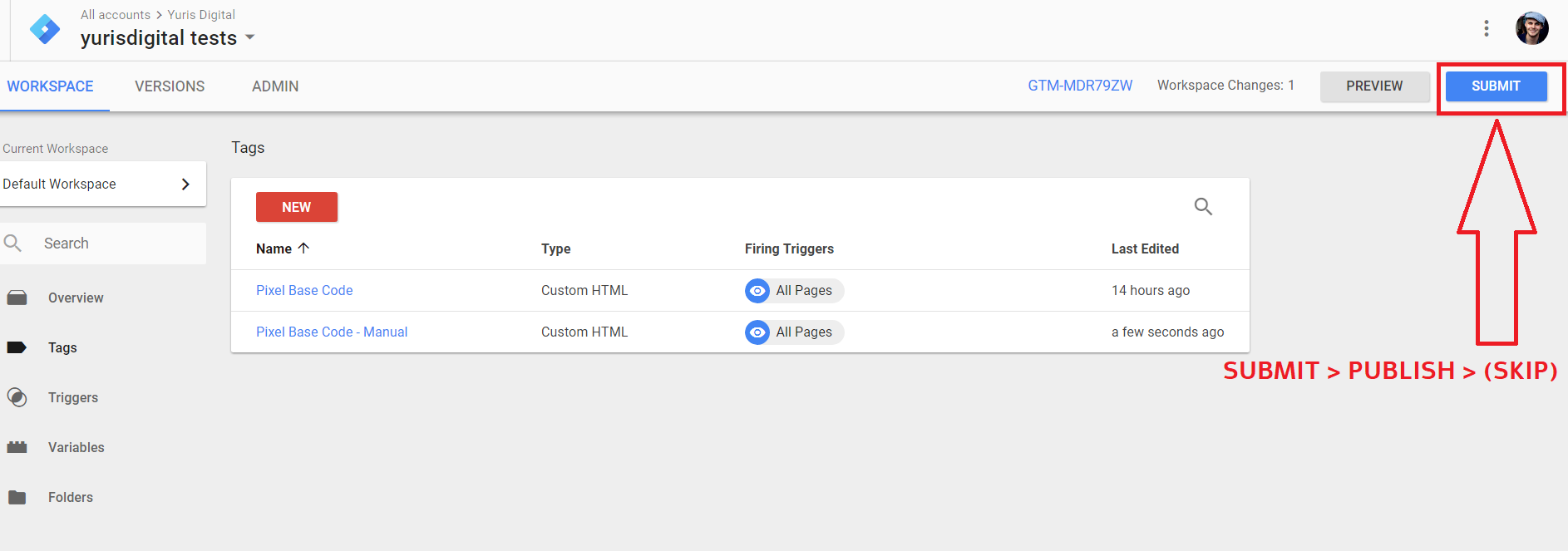
- שמרו הכל דרך כפתור ה SAVE הכחול בפינה הימנית העליונה.
- עכשיו לחצו על SUBMIT בצד ימין למעלה, ולאחר מכן Publish (ואז SKIP)

- בשביל לבדוק שהתג עובד באופן תקין, חזרו על שלבים 13-15 בפרק הקודם.
איוונטים בפיקסל של פייסבוק
מה זה איוונטים בפיקסל של פייסבוק?
ה-Pixel Base שהטמענו בתג מנג'ר אוסף מידע מכל דפי האתר. בכל פעם שמשתמש נכנס לאתר שלכם ופייסבוק מצליחה לזהות אותו (ברוב המקרים בגלל שדרך הדפדפן שלו הוא מחובר לאחד משירותי הפייסבוק), ובכל דף שהמשתמש צופה בו, שולח הפיקסל לפייסבוק איוונט ברירת מחדל שנקרא Page View, דהיינו "צפייה בדף". את המידע על ה Page Views אפשר לראות בדוחות הפיקסל כמו שכבר ראינו בפרק הראשון (סעיף 15).

עכשיו בואו נחשוב איזה מידע עוד הייתם רוצים להעביר לפייסבוק?
אני חושב על כמה אפשרויות:
- משתמשים שלחצו על כפתורים מסוימים שיש באתר
- משתמשים שבצעו פעולה מסוימת באתר או נחשפו לתוכן כלשהו
- משתמשים שצפו בסרטון באתר
- משתמשים שמילאו טופס
- משתמשים ששהו באתר משך זמן מסוים
למה שנרצה להעביר לפייסבוק את המידע הזה?
כמו שציינתי בתחילת המדריך יש לכך כמה סיבות. אחזור בקצרה על ה-2 הכי חשובות לדעתי:
- בניית קהלים (רימרקטינג ו Lookalike) לקמפיינים ממומנים
- אופטימיזציית המרות לקמפייניים ממומנים
בשביל להעביר את המידע לפייסבוק נדרש ליצור איוונט ולהטמיע אותו בתג מנג'ר כמו שעשינו עם ה Pixel Base.
האם חייבים להשתמש בתג מנג'ר בשביל להגדיר את האיוונטים?
כן. אומנם פייסבוק כל הזמן משכללת את מערכת הפרסום ודואגת להפוך אותה לפשוטה יותר לשימוש, אך יצירת איוונטים לצורך בניית קהלים ואופטימיזציית קמפיינים ממומנים מחייבת שימוש בתג מנג'ר או כל כלי אינטגרציה אחר (או תכנות בקוד האתר).
מנקודת המבט שלנו היום, עם הפנים ל-2018, יש בהחלט אפשרות לבנות בעזרת הכלים Custom Conversion, ו Custom Audience קהלים ו לרימרקטינג ו Lookalike, וכן קונברז'נים לאופטימיזציה עבור קמפיינים ממומנים במערכת הפרסום, אבל סך הכל האפשרויות המובנות שיש בכלים האלה הן מוגבלות.
בקצרה על האפשרויות המובנות הקיימות כיום בשני הכלים שציינתי לעיל:
- הכלי Custom Audience:
משמש לבניית קהלי רימרקטינג ללא צורך בתג מנג'ר בעזרת 3 פונקציות מובנות:
– כל המשתמשים שביקרו באתר בתקופה מסוימת בין 1 ל-180 הימים האחרונים.
– משתמשים שצפו בדפים מסוימים באתר. מגדירים את זה לפי כתובת URL ואפשר למשל להגדיר איוונט למשתמשים שצפו בדף תודה
– משתמשים שביקרו משך זמן מסוים באתר. כאן אפשר להגדיר לפי אחוזונים, כלומר, 25% האחוזים העליונים, 10%, או 5%. אי אפשר ליצור קהל של משתמשים שביקרו 30 שניות או שתי דקות בדיוק. - כלי ה Custom Conversion:
משמש לאופטימיזצית המרות בקמפיינים הממומנים. ודרכו אפשר להגדיר אופטימיזצייה להמרה לפי צפייה בדפים מסוימים באתר דרך כתובת URL. כך למשל אפשר להגדיר דף תודה כפיקסל אופטימיזציה עבור קמפיין. כל יתר האופטימיזציות אפשר להגדיר רק דרך איוונטים.
איך בעצם נראה איוונט?
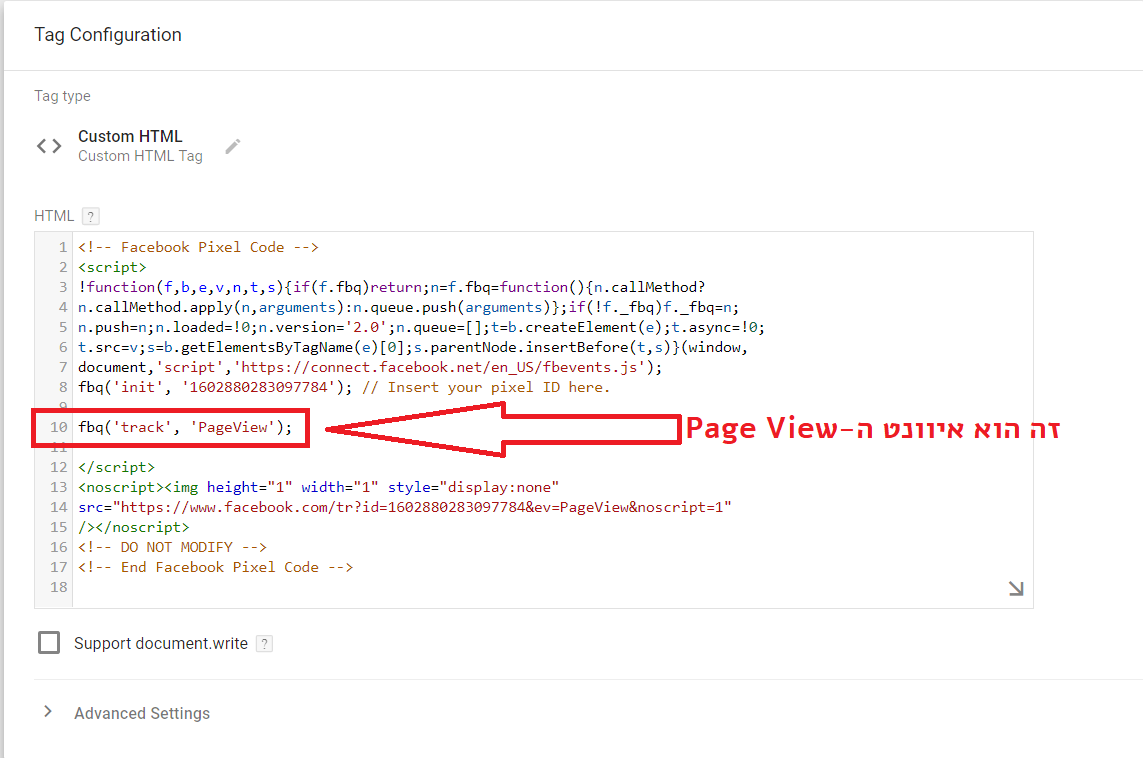
אפשר להגיד שאיוונט אחד כבר יש לנו. זהו איוונט ה Page View, שנמצא בתוך ה Pixel Base שהטמענו בתג מנג'ר. בואו נסתכל על הקוד ונראה איך מופיע שם האיוונט.

כל איוונט אחר יראה בדיוק ככה, כשהביטוי PageView יוחלף בשם אחר.
למשל:
fbq('track', 'Newsletter_Signup');
ברגע שהתג מנג'ר יפעיל את התג בו יושב האיוונט הזה, האיוונט הזה יופיע בתצוגת הדוחות של הפיקסל בביזנס מנג'ר.

אז בואו נלמד לעשות את זה.
השלב הראשון בתהליך יהיה הגדרת הטריגרים בתג מנג'ר. כשהטמענו את ה Pixel Base השתמשנו בטריגר מובנה מראש בתג מנג'ר, אבל את יתר הטריגרים צריך להגדיר ידנית, אז בואו נעשה את זה.
הגדרת הטריגרים בתג מנג'ר שיפעילו את האיוונטים של הפיקסל של פייסבוק
אנחנו נלמד 2 סוגים של טריגרים. הראשון והפשוט יותר הוא טריגר של טיימר. כלומר, אנחנו נבנה טריגר שיפעיל איוונט של הפיקסל אחרי משך זמן מסויים שהגולש ביקר בדף, כך נוכל לסנן מהאיוונט רק את המשתמשים היותר רלוונטיים, מתוך הנחה שמי שעזב את האתר מוקדם יותר הוא פחות רלוונטי.
הטריגר השני הוא קצת יותר מורכב לביצוע ברמה הטכנית. הטריגר השני יפעיל את האיוונט של הפיקסל ברגע שמשתמש באתר לוחץ על כפתור הנעה לפעולה שיש באתר.
טריגר 1 – טיימר:
- קודם כל נפתח את כל ה Variables הרלוונטיים (Variables אחראים בין היתר לקלוט מידע שיש באתר שבעזרתו אפשר להגדיר טריגרים).
- בתפריט צד שמאל גשו ל Variables ולחצו על הכפתור האדום שנקרא CONFIGURE.
- סמנו וי בכל הריבועים של הקטגוריות Pages ו Clicks. מי שרוצה יכול לסמן כבר וי על הכל. במדריך הזה אני משתמש רק ב Clicks.
- בתפריט צד שמאל גשו ל Triggers ולחצו על NEW.
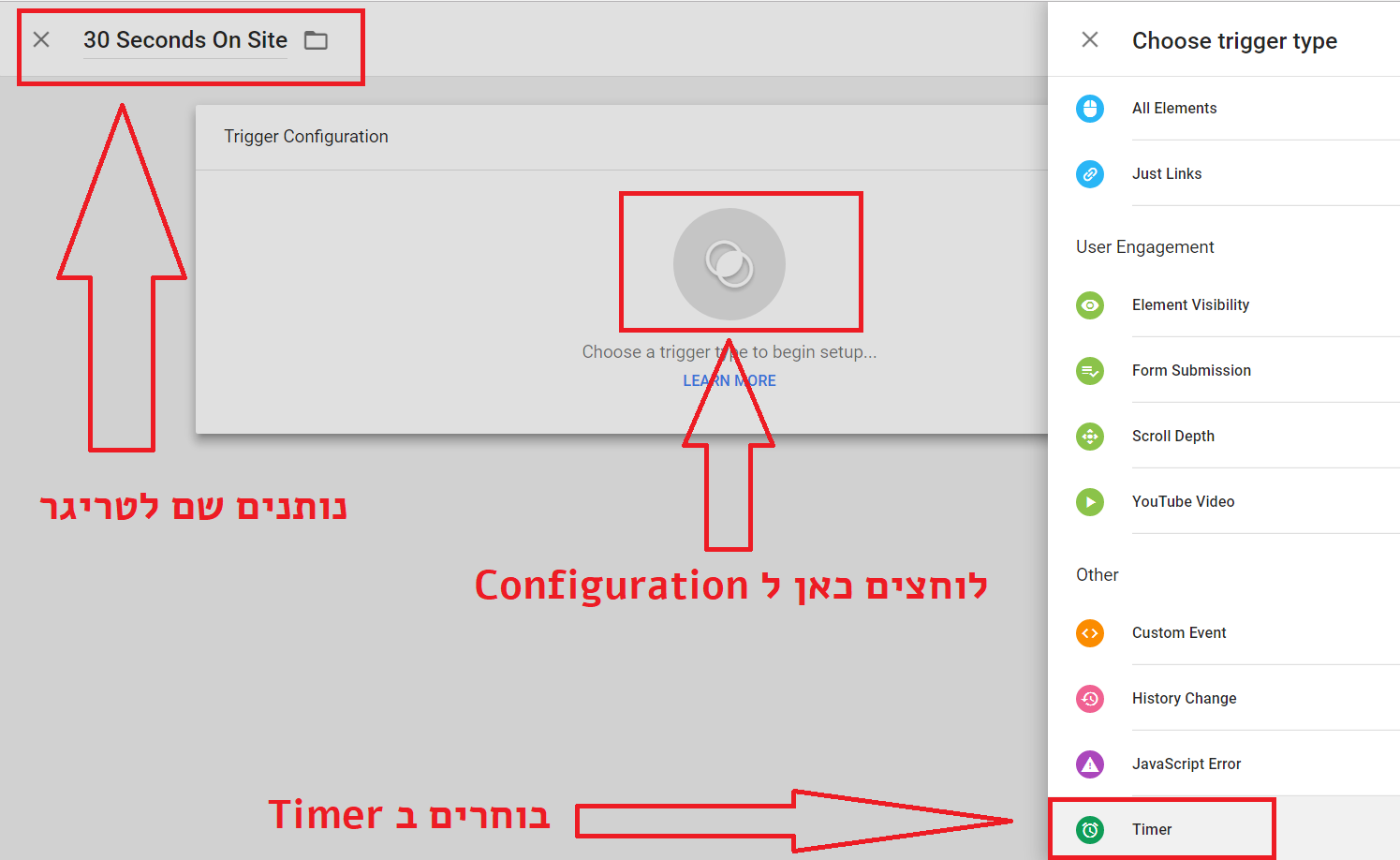
- אנחנו נגדיר עכשיו טריגר עבור איוונט של שהייה של 30 שניות באתר. כך נוכל לבנות קהל של אנשים שהגיעו לאתר ולא נטשו אותו מייד, מה שהופך את הקהל הזה לרלוונטי יותר מאלו שהגיעו אתר ומיד יצאו. תנו שם לטריגר ולחצו על Configure.
- בתפריט שנפתח מצד ימין בחרו ב Timer.

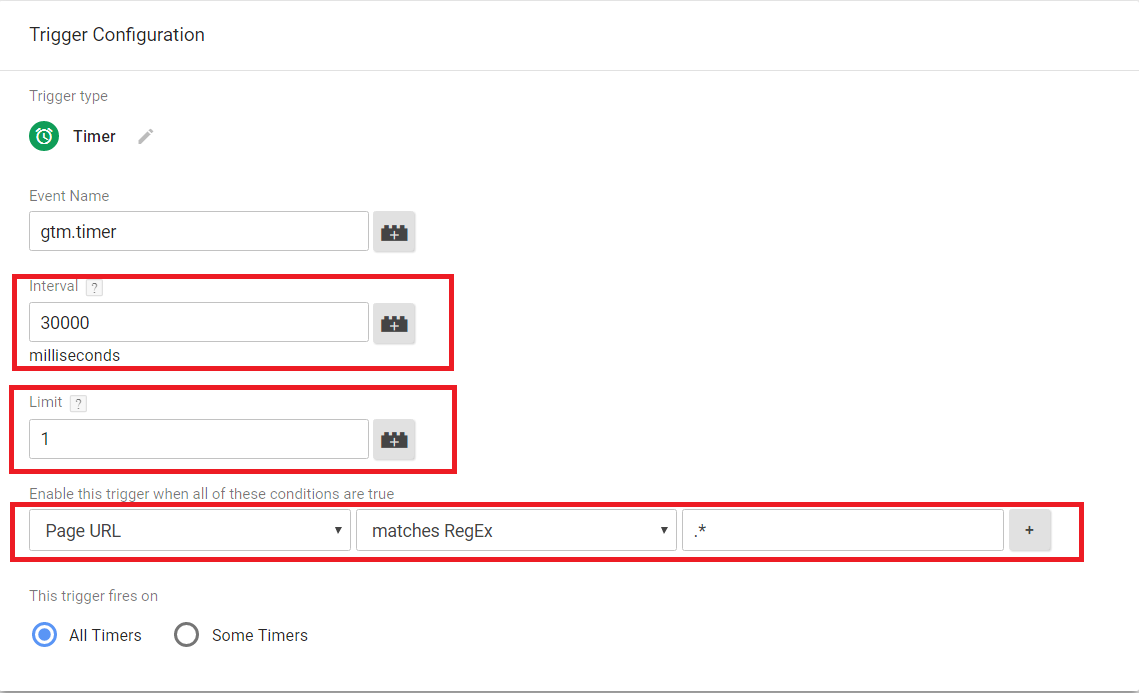
- הטיימר הזה עובד לפי אלפיות השנייה, לכן 30 שניות הם 30,000. נכניס את הערך הזה ל-Interval.
- מספיק שהאיוונט הזה ישלח פעם אחת לכל ביקור באתר. לכן נרשום 1 ב-Limit.
- היכן שרשום Enable this trigger when all of these conditions are true נגדיר שהטיימר צריך להיות מופעל בכל דפי האתר. כלומר, לא משנה באיזה דף נמצא המשתמש, ברגע שיעברו 30 שניות לשהייתו באתר, יופעל הטריגר (פעם אחת בלבד). כדי להגדיר זאת נשתמש בערך Regex – " *. "

- שמרו.
טריגר 2 – קליק על כפתור הנעה לפעולה:
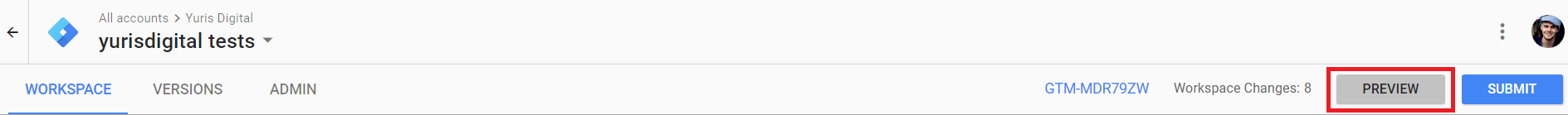
- כאן צריך למצוא CSS Element כלשהו שהתג מנג'ר מזהה באתר שלכם, ולהגדיר אותו כ Trigger. לצורך כך הפעילו את מסך ה Preivew בתג מנג'ר ואז פתחו את האתר שלכם בו מוטמע התג מנג'ר.

- וודאו שתחתית דף האתר שלכם נפתח לכם מסך ה Priview ולחצו על כפתור הנעה לפעולה שהייתם רוצים להפעיל עליו איוונט.
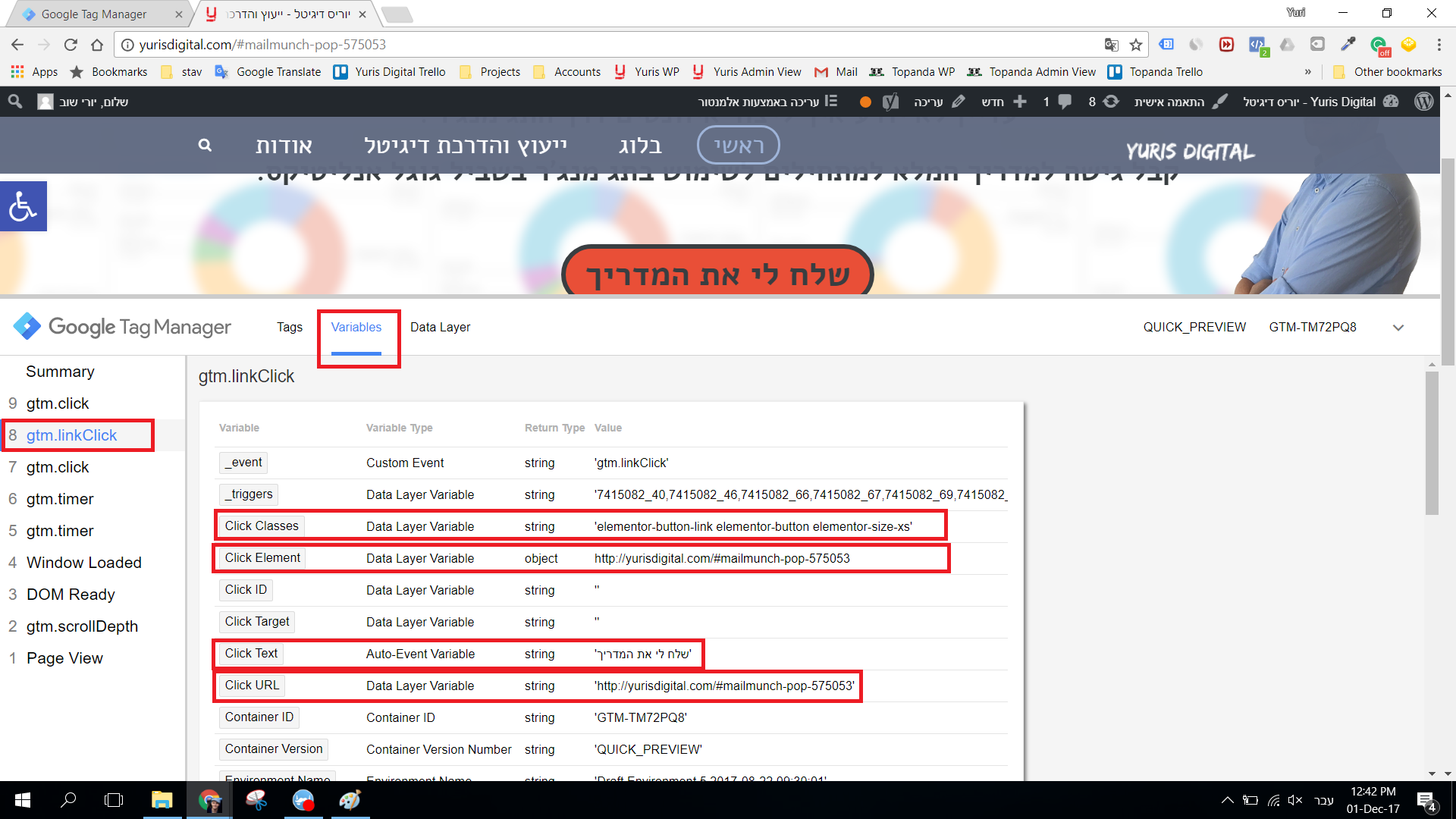
- במסך הפריוויו בצד שמאל מתחת ל-Summary ירשם לכם gtm.click או gtm.linkClick. וודאו שאתם בוחרים בדיוק באותו הקליק שבו הקלקתם על הכפתור (אם אתם לא בטוחים בצעו את התהליך שוב) לאחר מכן, בתפריט העליון של הפריוויו בחרו ב Variables.

- כאן אתם רואים את כל המידע שהתג מנג'ר הצליח לקבל מהאתר.
אם אתם יודעים שיש לכם Click Class ייחודי לכפתור, השתמשו בו. בגלל שאני בניתי את האתר שלי באלמנטור, אין לי שליטה על ה Click Class ולכן אני אשתמש ב-Class אחר. מה שחשוב הוא שזה יהיה ייחודי (!). במקרה הזה אני יודע שהגדרתי לכפתור הזה גם click text וגם click URL ייחודיים.
במקרה שלי החלק הייחודי בכפתור הוא #mailmunch-pop-575053 וזה יהיה החלק שישמש אותי לטריגר. כמו כן, במידה ויש לי את הכפתור הזה בעוד דפים באתר, אבל אני מעוניין למדוד רק איוונטים על קליקים בדף הבית, אני אשתמש גם בכתובת דף הבית ליצירת הטריגר. - חזרו לתג מנג'ר וסגרו את תצוגת ה-preview.
- פתחו טריגר חדש, תנו לו שם וכנסו ל Configuration.
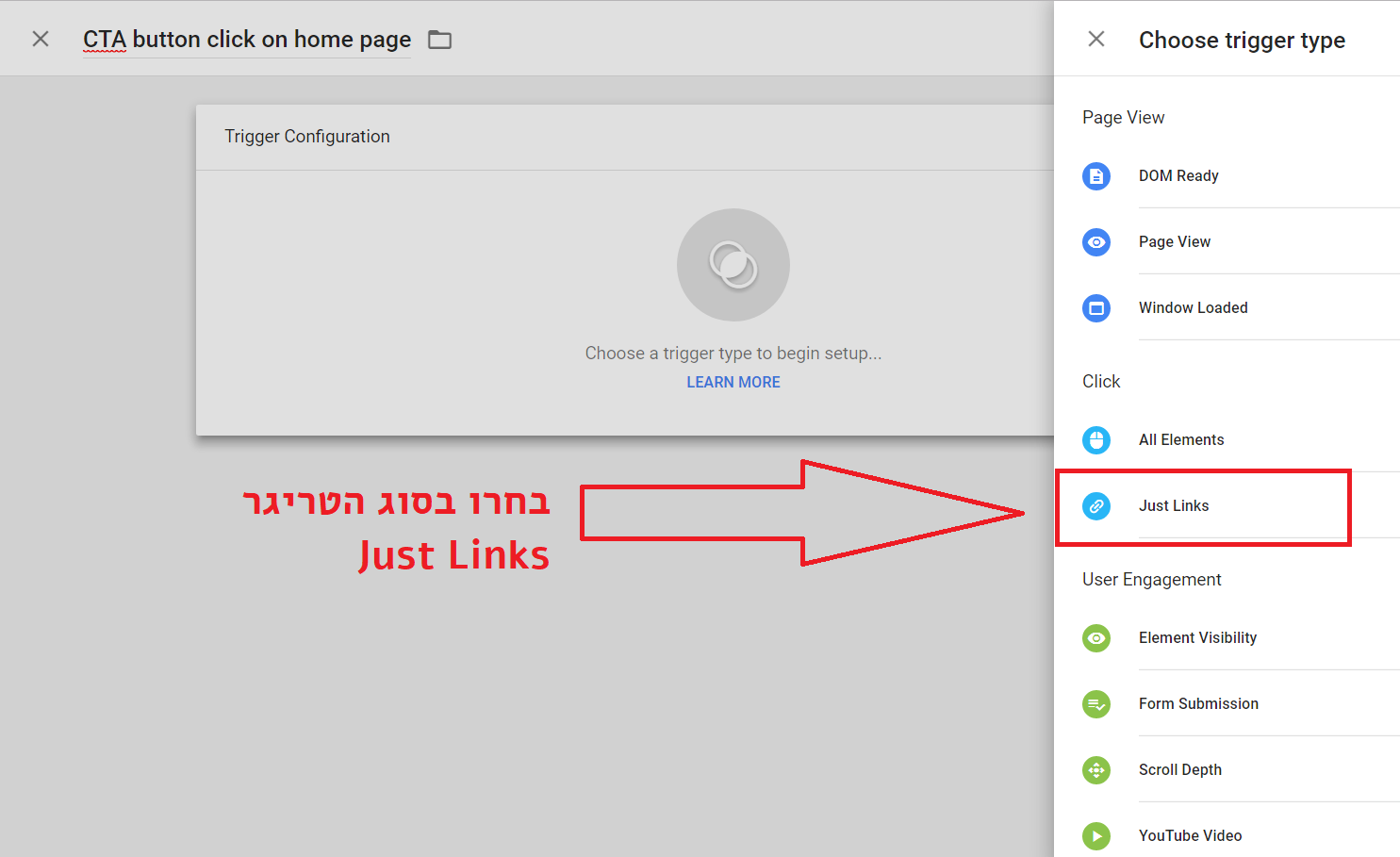
- במקרה שלנו בדוגמא, הקליק הוא קליק על לינק, כמו שראיתם – gtm.linkClick. לכן נבחר ב Click > Just Links.

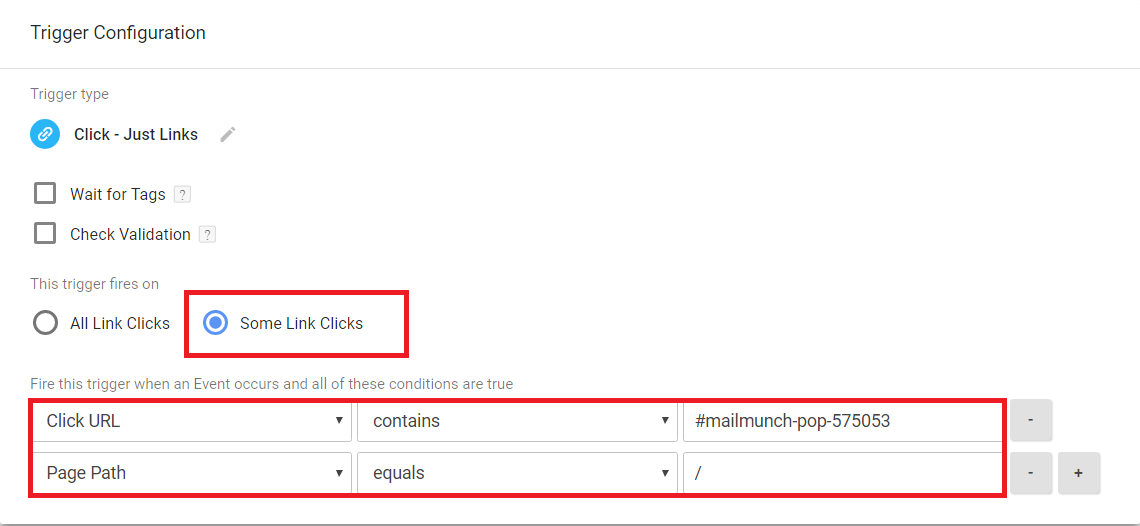
- במסך שנפתח נבחר למטה ב Some Link Clicks ונגדיר את שני התנאים מסעיף 15, שהם: Click URL ייחודי, וכתובת דף הבית.
- נכניס את ה Click URL הייחודי, ונוסיף אילוץ נוסף של Page Path שיוגדר כ " / " בלבד, כלומר דף הבית.

- שמרו.
יצירת האיוונטים בפייסבוק והטמעתם בתג מנג'ר
יופי, אז כרגע יש לנו Pixel Base, ויש לנו 2 טריגרים שמוכנים להפעיל תגים בתג מנג'ר. מה שחסר זה התגים עצמם. בשביל לקבל את התגים צריך לקחת מהפייסבוק את הקוד של האיוונטים ולהטמיע אותם בתג מנג'ר. יש 2 דרכים לעשות זאת, בדיוק כמו שראינו עם הטמעת ה Pixel Base, הדרך האוטומטית בעזרת האינטגרציה של פייסבוק והתג מנג'ר, והדרך הידנית בעזרת לקיחת הקוד של האיוונט ויצירת תג בגוגל תג מנג'ר.
יצירת פיקסל איוונט והטמעתו בתג מנג'ר בדרך האוטומטית:
- חזרו על שלבים 1-7 בפרק 2 ("הטמעת הפיקסל דרך התג מנג'ר – הדרך האוטומטית") ושימו לב שכעת אתם לא יוצרים פיקסל חדש, אלא משתמשים באחד קיים שכבר יצירתם.

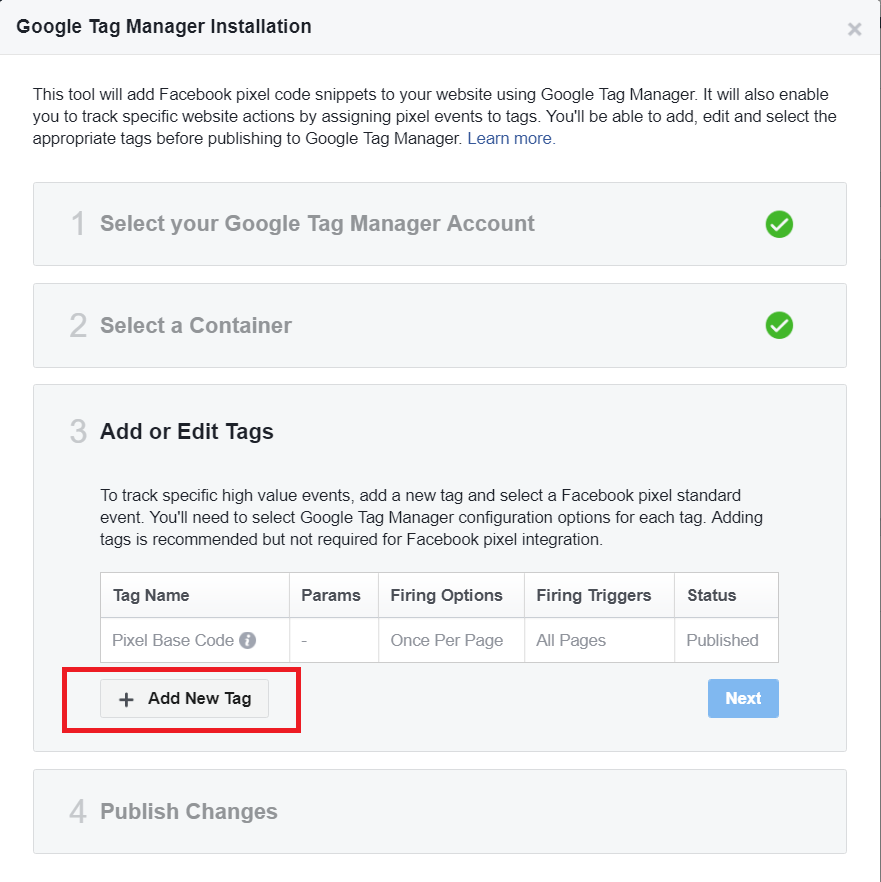
- עכשיו אתם צריך להיות בשלב השלישי – Add or Edit Tags, וכן אנחנו נגדיר עכשיו את שני התגים בשבילם יצרנו לפני כן את הטריגרים. לחצו על Add New Tag.

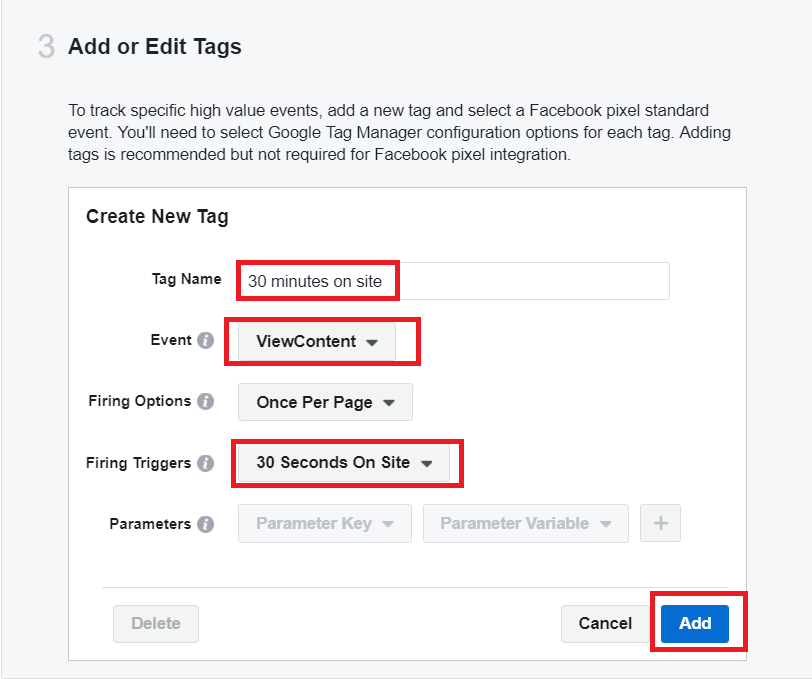
- במסך שנפתח תנו לתג שם ובחרו איוונט Event.
הנה הערה חשובה – בדרך האוטומטית אין כרגע אפשרות להגדיר איוונט מותאם, ויש לבחור מתוך הרשימה. האיוונטים המובנים שבתוך הרשימה נושאים שמות שלא בהכרח קשורים להיגיון שמאחורי האיוונט שאנחנו עומדים ליצור, אבל אנחנו נוכל לשנות את זה בהמשך מתוך התג מנג'ר.
לאיוונט הראשון אנחנו נבחר ViewContent, והוא ייצג את המשתמשים שביקרו באתר 30 שניות ומעלה.
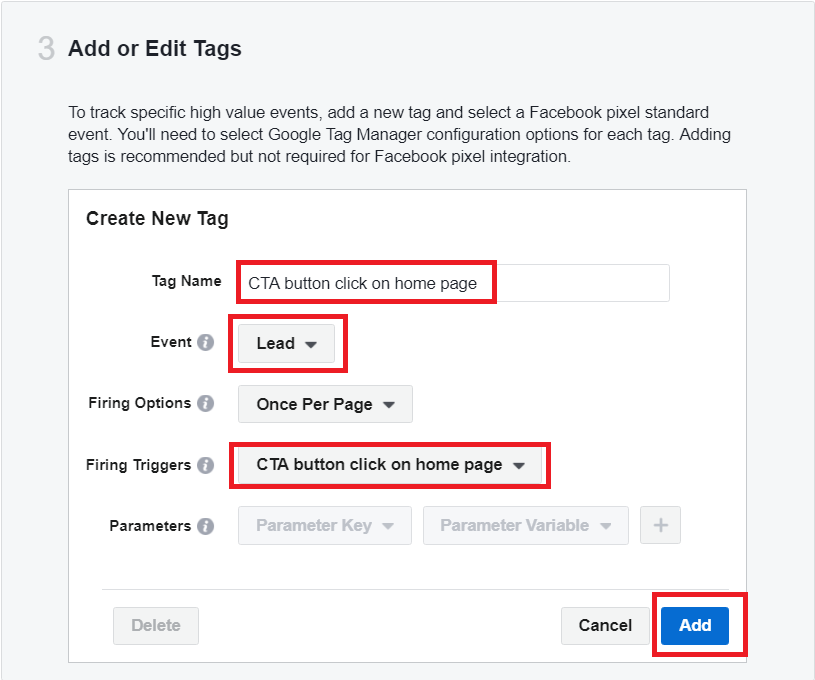
את האיווונט השני נגדיר כ Lead והוא ייצג את המשתמשים שלחצו על כפתור ההנעה לפעולה שלנו. - אחרי שנתתם שם ובחרת Event מהרשימה, צריך לבחור את הטריגרים שבנינו מראש בתג מנג'ר. בחרו את הטריגר המתאים לכל איוונט ובסוף לחצו על Add. וודאו מול התצלומים הנ"ל שהתגים שלכם מוגדרים נכון.


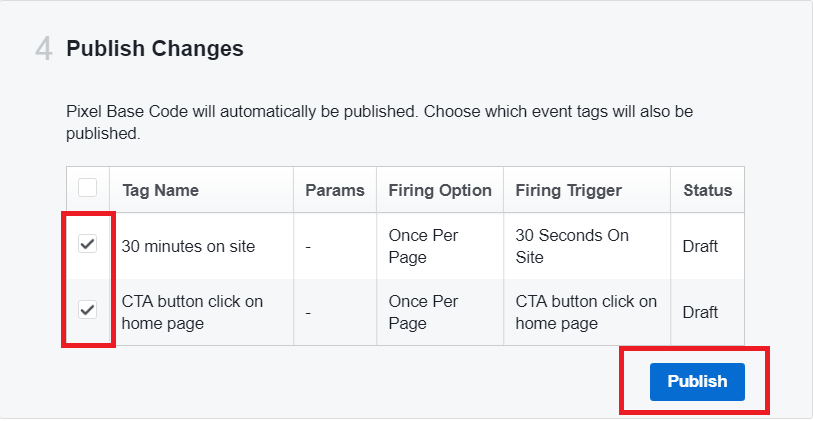
- לחצו על Next ועברו לשלב הרביעי – Publish Changes. ודאו שמסומן וי ליד שני התגים החדש שיצרנו, ולחצו על Publish.

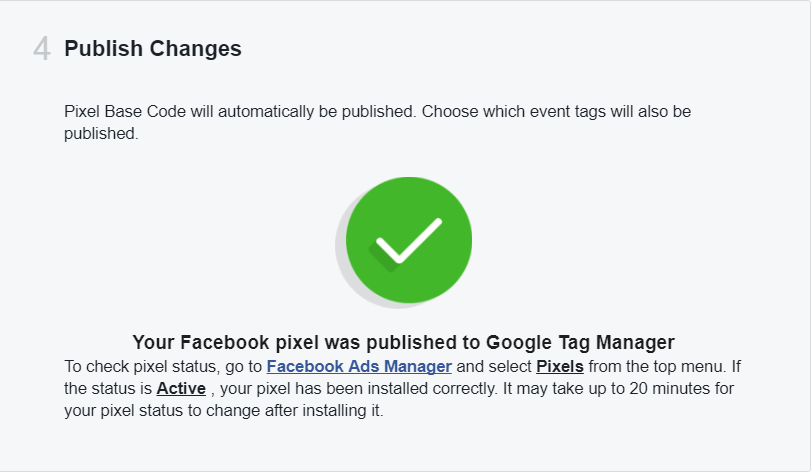
- אחרי שתקבלו הודעת הצלחה, עברו לתג מנג'ר ורעננו את הדפדפן.

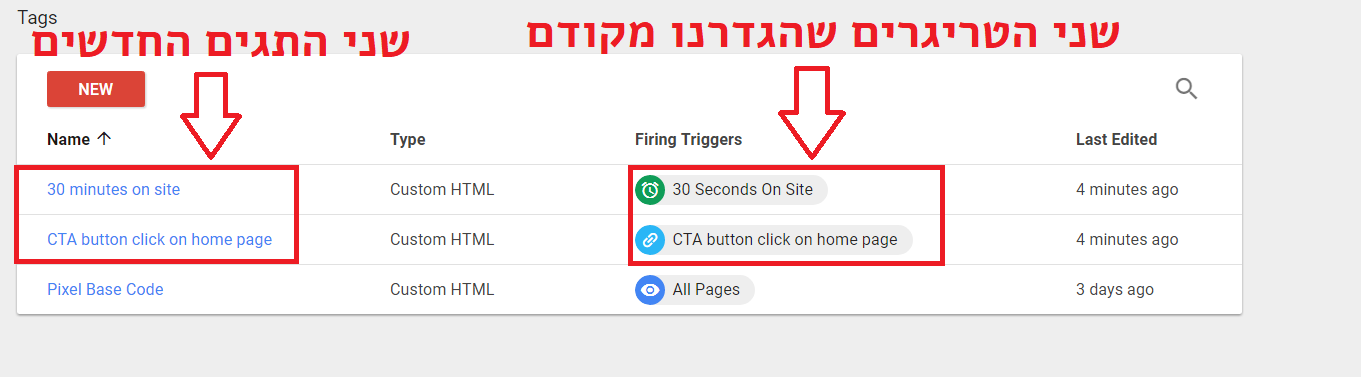
- בתג מנג'ר פתחו את לשונית התגים, בדקו אם שני התגים החדשים נמצאים שם והאם הטריגרים שהגדרנו לפני כן משוייכים אליהם.

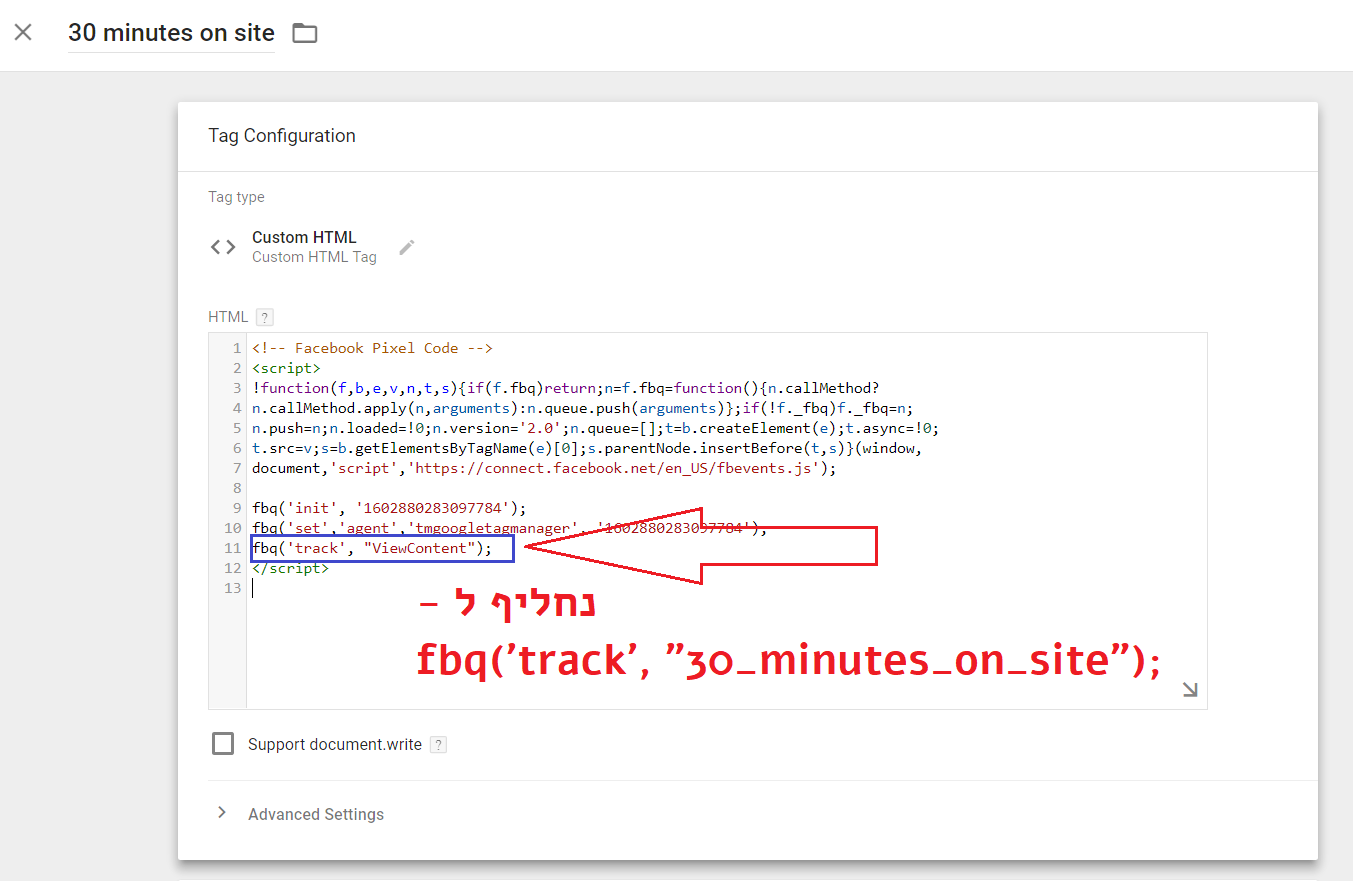
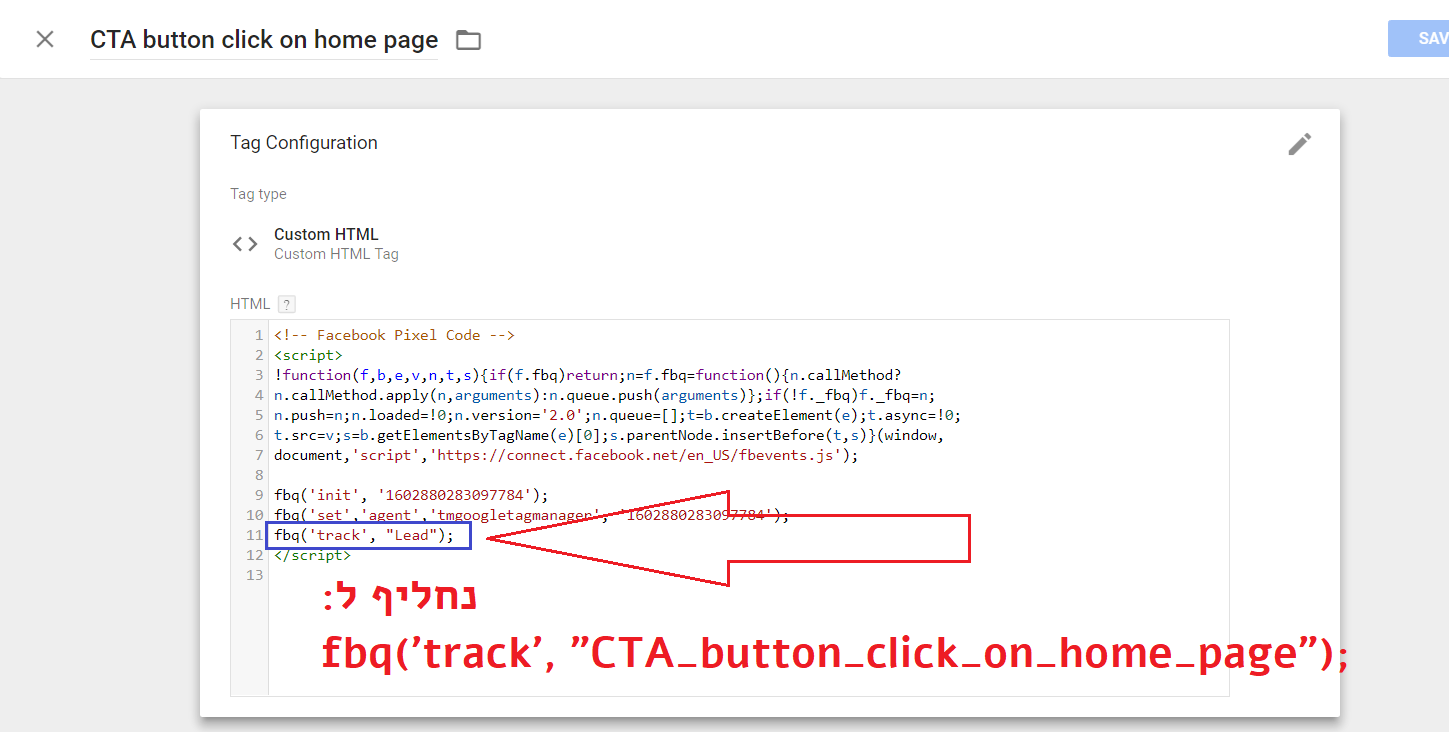
8. הדבר האחרון שאני רוצה לעשות זה להחליף את שמות האיוונטים, וזה לא חובה – כלומר, אפשר להישאר עם השמות שנתנו בסעיף 4.
פתחו את התגים בתג מנג'ר ובקוד של הפיקסל החליפו את שם האיוונט כמו בצילומים שלמטה, בסיום שמרו ולחצו על Submit ו-Publish בשביל לפרסם את השינויים.


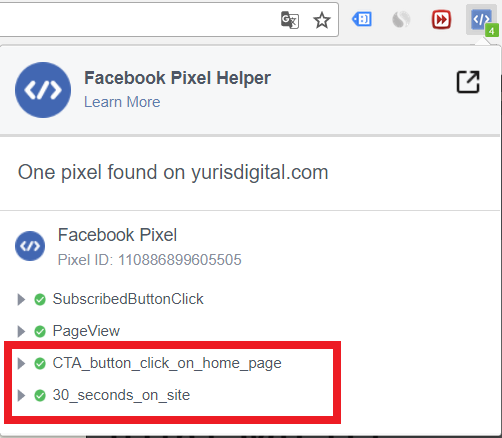
9. מה שנשאר עכשיו הוא לבדוק בעזרת התוסף Facebook Pixel Helper וכמו שעשינו בפרק ה-2, אם האיוונטים מופעלים. לצורך כך, אחרי שהתקנו את התוסף על הדפדפן, ניכנס לאתר ונעשה 2 פעולת:
א. נקליק על כפתור ההנעה לפעולה שבקליק עליו הגדרנו את הטריגר
ב. נמתין 30 שניות
לאחר מכן נבדוק אם האיוונטים אכן הופעלו בפיקסל.
יצירת פיקסל איוונט והטמעתו בתג מנג'ר בדרך הידנית:
עכשיו נעשה אותו דבר אבל בדרך הידנית, ללא שימוש באינטגרציה של פייסבוק עם התג מנג'ר. אם אתם שואלים את עצמכם, אחרי שראינו כמה זה נוח ופשוט לעשות זאת בדרך האוטומטית, מדוע שמישהו ירצה את הדרך השניה? התשובה היא שאולי חלקכם יופתעו ממנה וחלקם אולי לא, היא שדברים בביזנס מנג'ר לפעמים נתקעים ומפסיקים לעבוד, אז לפעמים עדיף לדעת איך לעקוף חלק מהדברים האלה באופן ידני.
- חזרו על שלבים 1-4 בפרק 2, ובחרו בהתקנה ידנית.
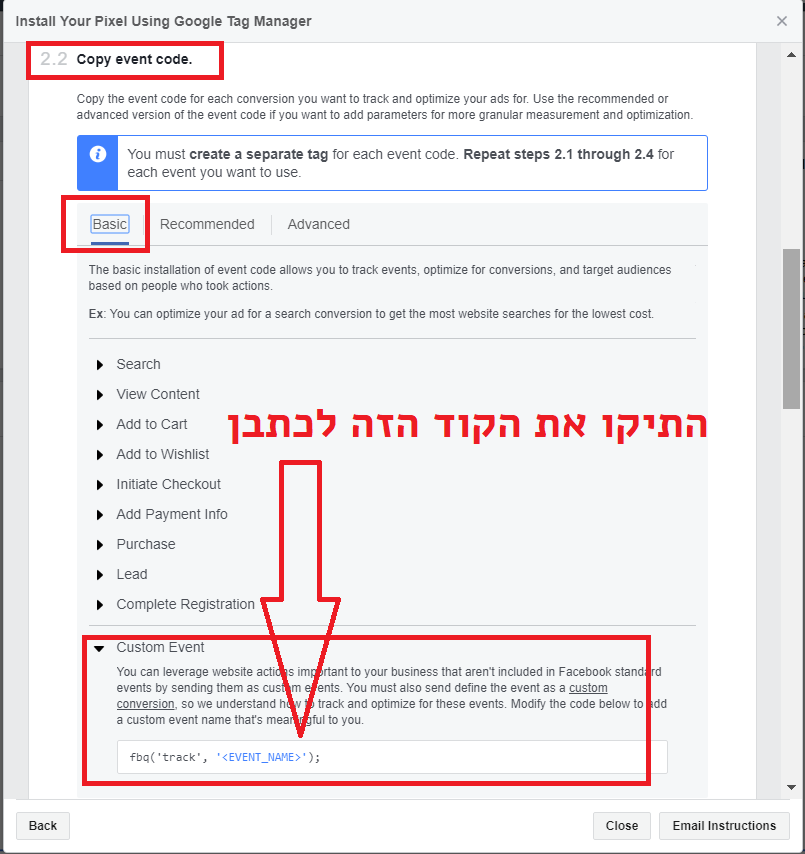
- בחלון ההתקנה שנפתח לכם גללו לשלב 2.2, בחרו באפשרות Basic, ואז פתחו את התגית Custom והעתיקו את קוד האיוונט שבתוכה לתוך כתבן.

- כעת אנחנו נערוך קצת שינויים בקוד האיוונט. הוא יהיה שונה מעט מקוד האיוונט שהתקבל בדרך האוטומטית, אבל זה לא מסובך.
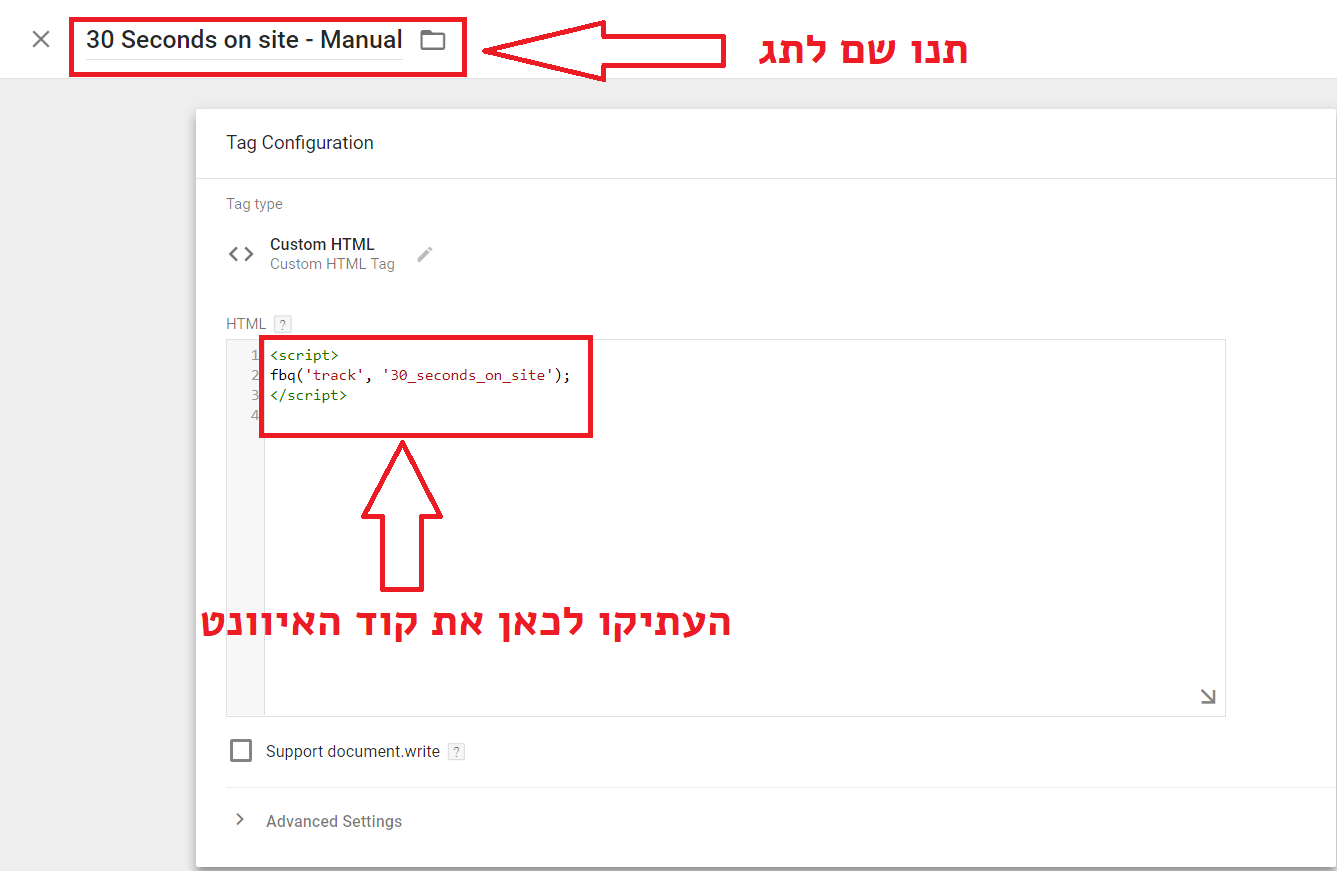
דבר ראשון אנחנו נעטוף את הקוד הזה בתגית של Java Script ואז ניתן לו שם כמו שעשינו בסעיף 8 בדרך האוטומטית. אלה הם שני הקודים של האיוונטים שאתם צריכים לקבל. העתיקו אותם מכאן: חזרו לתג מנג'ר, פתח תג חדש, ותנו לשם.
- בחרו ב Tag Configuration את Custom HTML והכניסו לשם את קוד האיוונט הרלוונטי.

- עכשיו מגיע חלק חשוב! פייסבוק בעצמם מדגישים אותו. אנחנו רוצים לוודא שמיד אחרי שהקוד הזה יופעל, יופעל גם ה-Pixel Base. אתם יכולים לראות שחתיכת הקוד הזאת היא מאוד קצרה ולא מכילה מידע אודות הפיקסל עצמו, כמו שראינו בשיטת ההטמעה האוטומטית. לכן, אנחנו נרצה לוודא שהמידע הזה יועבר ביחד עם ה-Pixel Base מיד לאחר מכן.
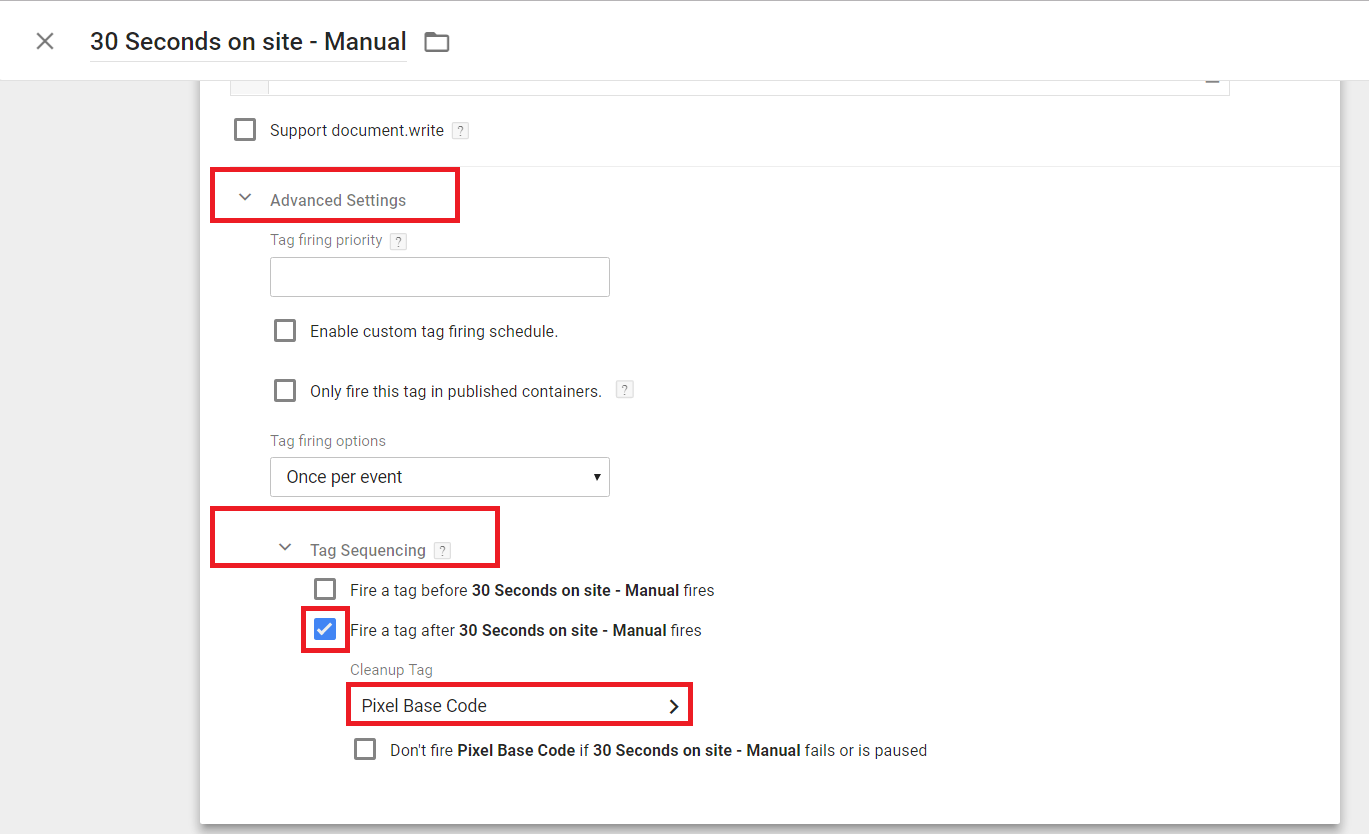
לצורך כך, פתחו את Advanced Settings, ולאחר מכן את Tag Sequencing וסמנו לפי הצילום:
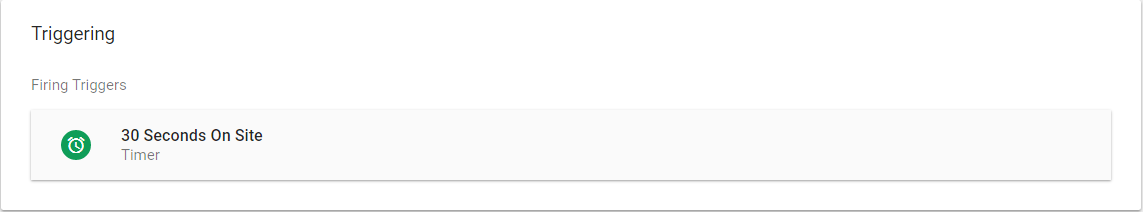
- כעת הגדירו לתג את הטריגר המתאים ושמרו הכל.

- חזרו על התהליך גם קוד הפיקסל איוונט השני.
- לחצו על Submit ו-Publish.
- בדקו בעזרת ה Facebook Pixel Helper שהכל עובד באופן תקין.
בניית קהלי רימרקטינג, וקהלי Lookalike על בסיס האיוונטים
בתחילת המדריך אמרתי שהאיוונטים משמשים אותנו למספר דברים כשהעיקריים בהם הם אופטימיזציית קמפיינים ובניית קהלים. אם אתם רוצים לעשות אופטימיזצייה לקמפיינים על סמך האיוונטים, עליכם פשוט להגדיר את האיוונט כקונברז'ן בקמפיינים מסוג Conversions שאתם מריצים.
אבל עכשיו נלמד איך לבנות קהלי רימרטקינג וקהלי Lookalike בעזרת האיוונטים שהגדרנו.
בניית קהלי רימרקטינג על סמך איוונטים בפיקסל של פייסבוק:
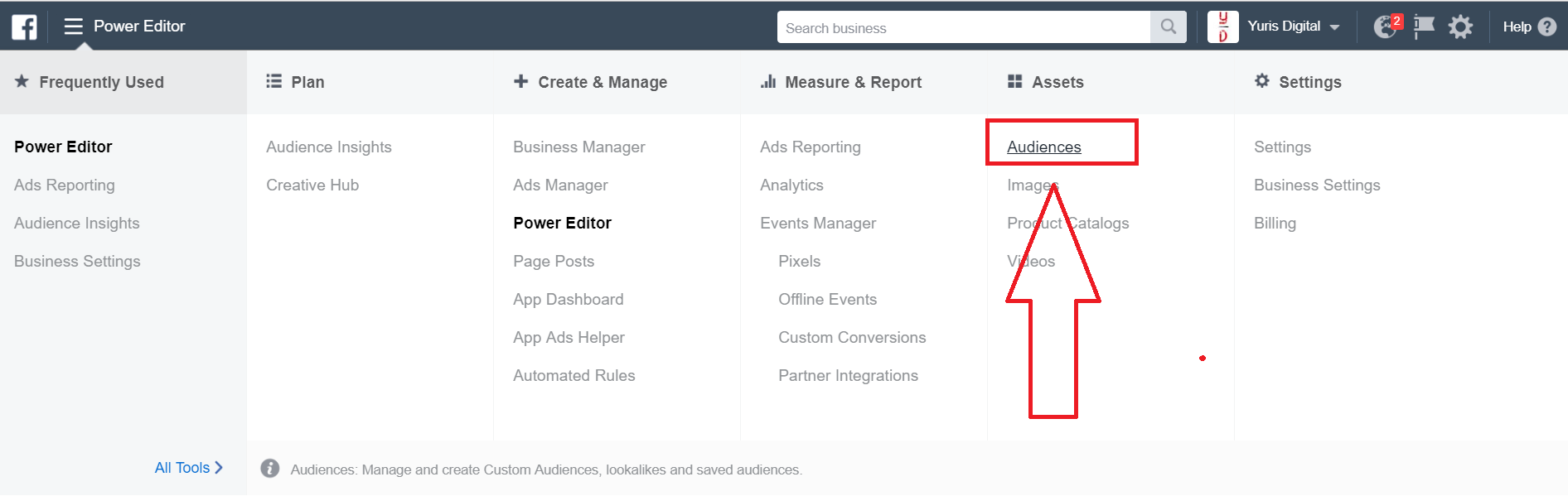
- בתפריט העליון בביזנס מנג'ר פתחו את Audiences.

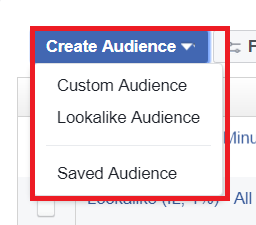
- לחצו על הכפתור הכחול – Create Audiences ואז Custom Audience.

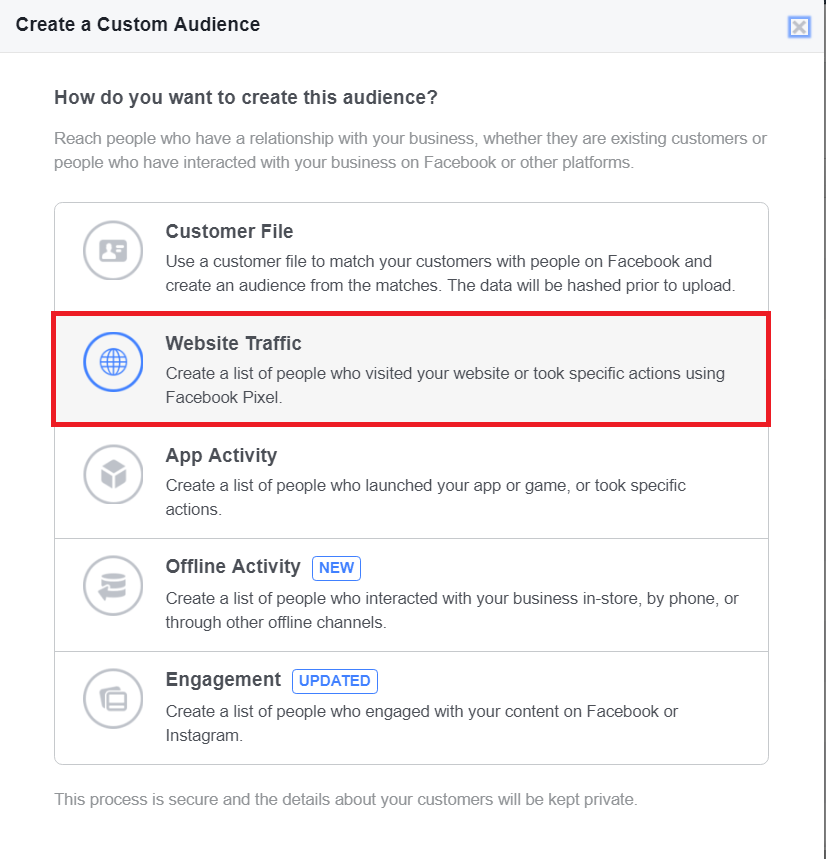
- בחרו ב Website Traffic.

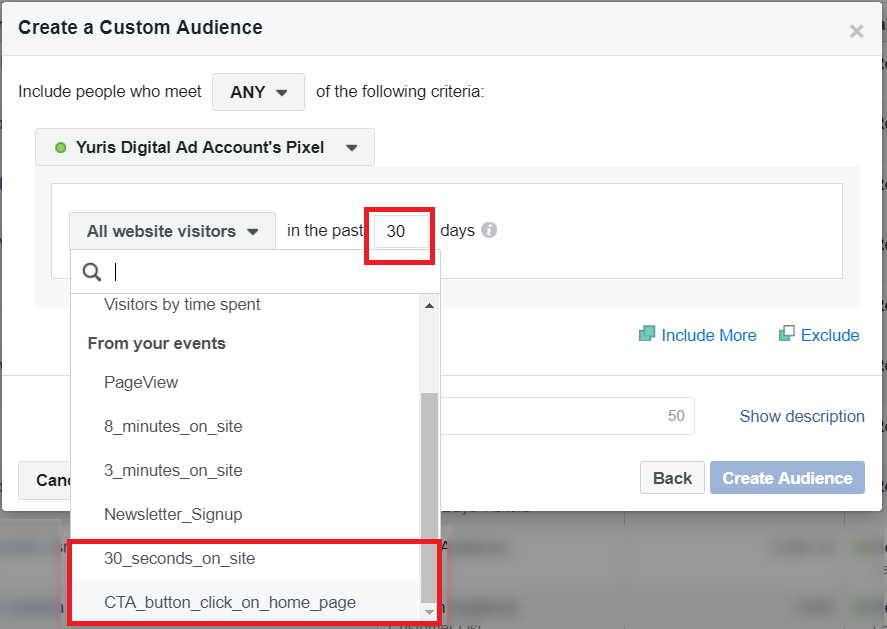
- בחלון הבא פתחו את הרשימה, וגללו למטה עד שתראו את האיוונטים שהגדרתם. אם ממש עכשיו הגדרתם את האיוונטים החדשים, והאיוונטים טרם הופיעו ברשימה, תנו לזה כמה שעות.
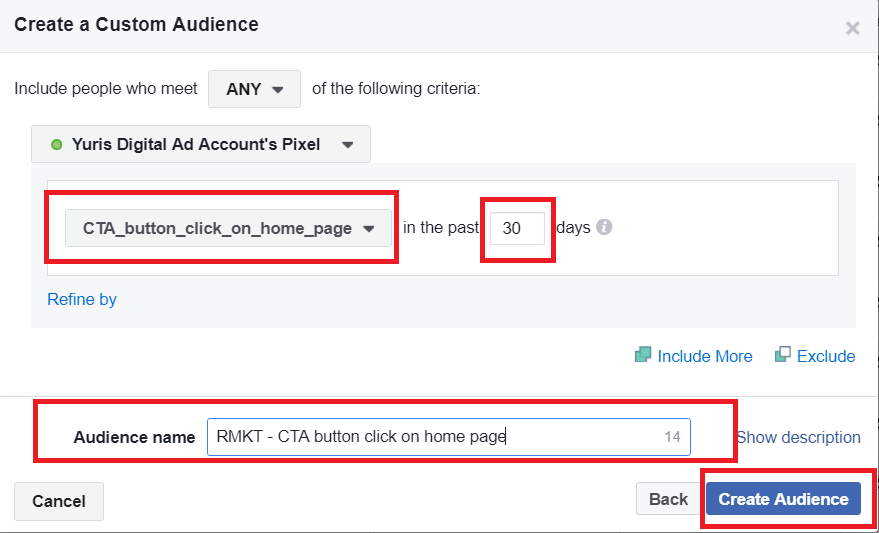
- בחרו את מספר הימים האחרונים עליהם אתם רוצים להכליל בקהל את המשתמשים שנספרו באיוונט. זה נע בין 1 למקסימום של 180 ימים.

- תנו שם לקהל, ולחצו על Create Audience, ובמסך הבא על Done.

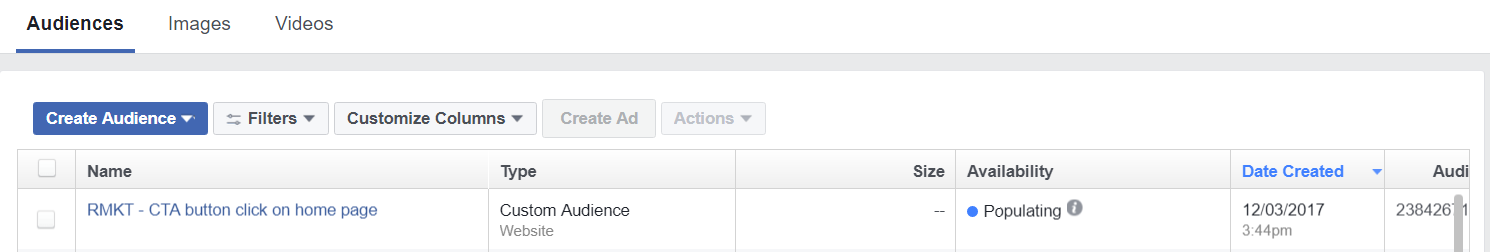
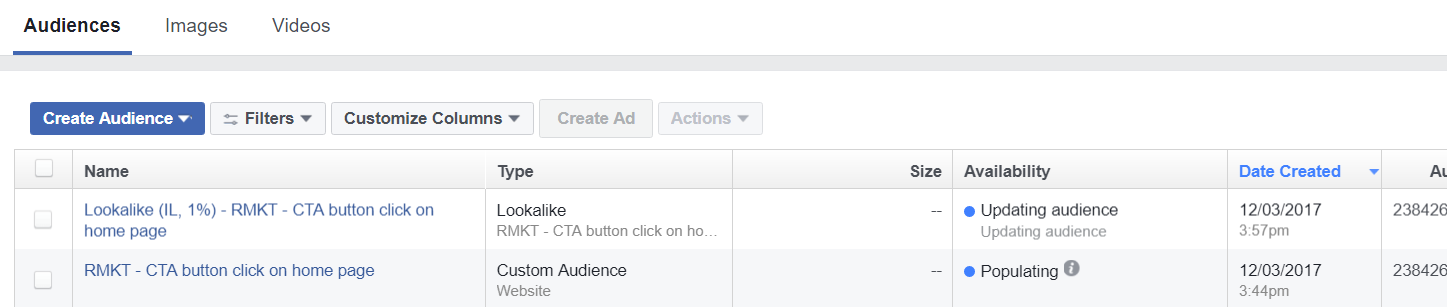
- כעת יקח לפייסבוק כמה דקות או כמה שעות עד שהקהל יהיה מוכן. בעמוד ה-Audiences אתם תראו נורה בצבע כחול בזמן שפייסבוק מכינה את הקהל, ונורה בצבע ירוק כשהקהל יהיה מוכן.

בניית קהלי Lookalike על סמך איוונטים בפיקסל של פייסבוק:
שימו לב – בניית קהלי Lookalike על איוונט של הפיקסל אפשרית רק לאחר שבנית קהל רימרקטינג על אותו איוונט. קהל הרימרקטינג משמש כקהל המקור לקהל ה-Lookalike. כמו כן, מינימום המשתמשים בקהל המקור הוא 100, וההמלצה היא למינימום של 1,000.
- פתחו את לשונת ה Audineces.
- לחצו על Create Audience ואז Lookalike Audience.
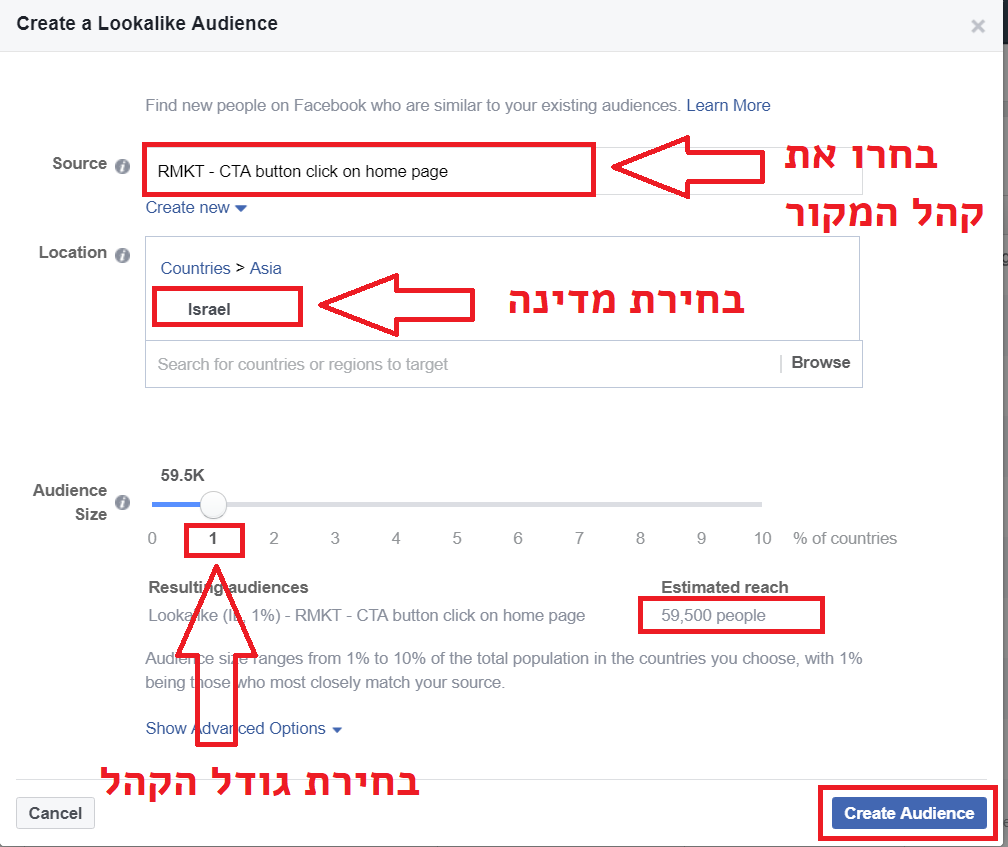
- בבחירת המקור-Source בחרו את אחד מקהלי הרימרקטינג שיצרנו מקודם. אחר כך בחרו את המיקום (לפי מדינה).
- ב Audience Size אתם למעשה בוחרים את גודל הקהל שהולך להיות. אם בחרנו ב-Location במדינת ישראל, אז אפשר לראות ש-Size מספר 1 הם 59,000 איש. ככל שתגדילו את ה Size כך יגדל הקהל. הקהל הכי קטן הוא הקהל שהכי קרוב בתכונותיו לקהל המקור.

- שמרו.
- כמו שהיה לנו ביצירת קהל הרימרקטינג, גם כאן צריך לתת לפייסבוק זמן להכין את הקהל, עד שהנורה הכחולה תתחלף בנורה ירוקה.

עד כאן המדריך המלא לניהול הפיקסל של פייסבוק דרך התג מנג'ר.
אשמח אם תצטרפו לקבוצת הפייסבוק שלי "מקצועני שיווק דיגיטלי – שאלות ותשובות" בשביל לקבל תשובות לשאלות שיש לכם בנושא, ובשביל קצת נטוורקינג!